手書きイラストを、線画抽出してデータ化したいけど、どうするんだろう?
自分の手描きイラストを、PCで線画抽出して、データ化できたら便利なのに…と思ったことありませんか?
今回は、フォトショップ を使って、簡単に手書きイラストをデータ化する方法、塗り絵の方法を初心者さん向けに解説していきます。
アナログでまずは好きなイラストを描く。

まずは鉛筆で下書き、ペンで清書して、鉛筆の線は消しゴムで綺麗に消しておきましょう。
綺麗に消しておいた方が、イラストを取り込んでからのPC側の作業が楽になります。
プリンターでスキャンしてPCに取り込む
プリンターのスキャン機能を使って、手書きイラストを取り込みましょう。
取り込む時の画像解像度設定は、300~350dpiがオススメ!
スキャンするときに、PC側のプリンターアプリで解像度を設定する項目があるので、そこで解像度を350dpiに変更します。あまり大きい解像度で取り込むと、その分データが重くなってしまい、逆に低すぎると印刷した時にぼやけてしまうので、300~350dpiくらいがいいと思います。
フォトショップで線画抽出前作業
ここからは、フォトショップでの作業になります。スキャンしたイラストをフォトショップで開きましょう。
photoshop画面

トリミング

切り抜きツールを選択して、余白部分をドラッグしてトリミングします。(やらなくてもここは問題ないです。)
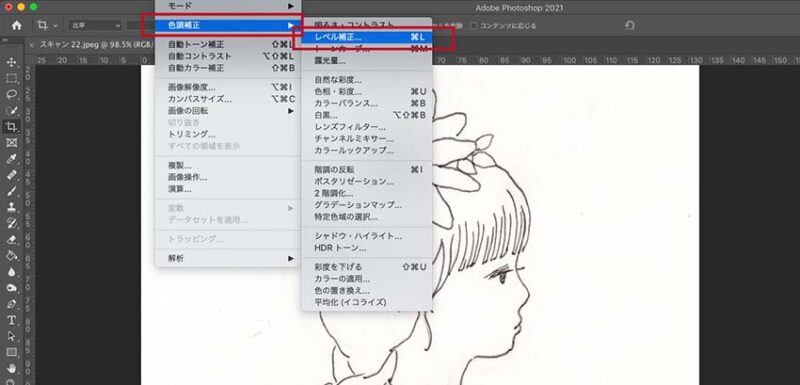
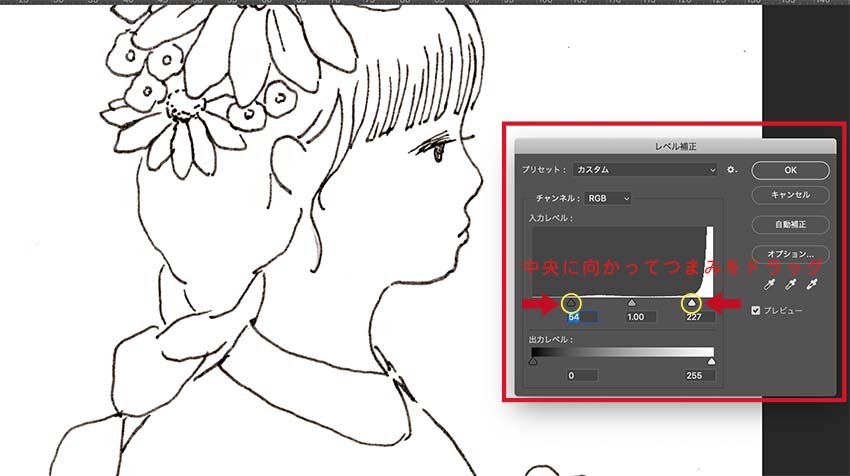
レベル補正

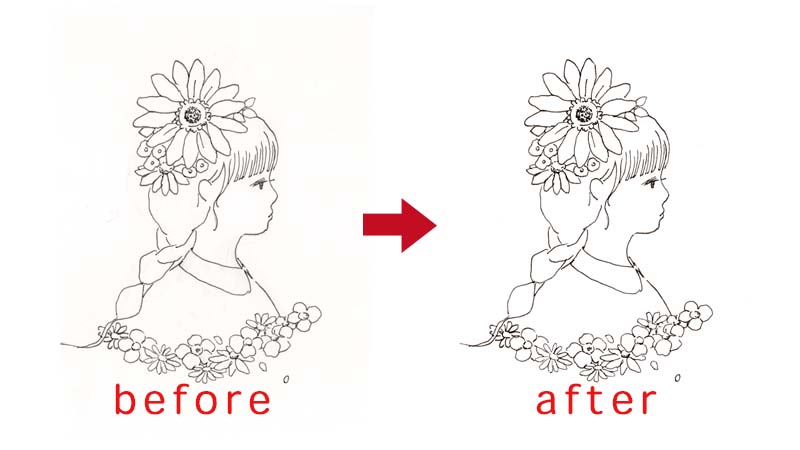
白い所はより白く、黒いペン画部分はより黒くはっきりさせるために、レベル補正をかけます。
上のメニューバーから、「イメージ」→「色調補正」→「レベル補正」を選択。

黒いつまみと、白いつまみを中央に向かって、ドラッグしていきます。 すると、黒い線はよりはっきり濃く、白い部分はにごりがとれて、白くはっきりします。画面を見ながら自分の好きな位置で調整してください。

レベル補正でハッキリさせることができました。

消しゴムをしっかりかけずにスキャンすると、鉛筆の線も残ってしまっています。 「消しゴムツール」を使って、鉛筆線の残りや、ゴミなどを綺麗に消しましょう。
いよいよ線画抽出!
イラストのペン画部分だけ取り出していきます。

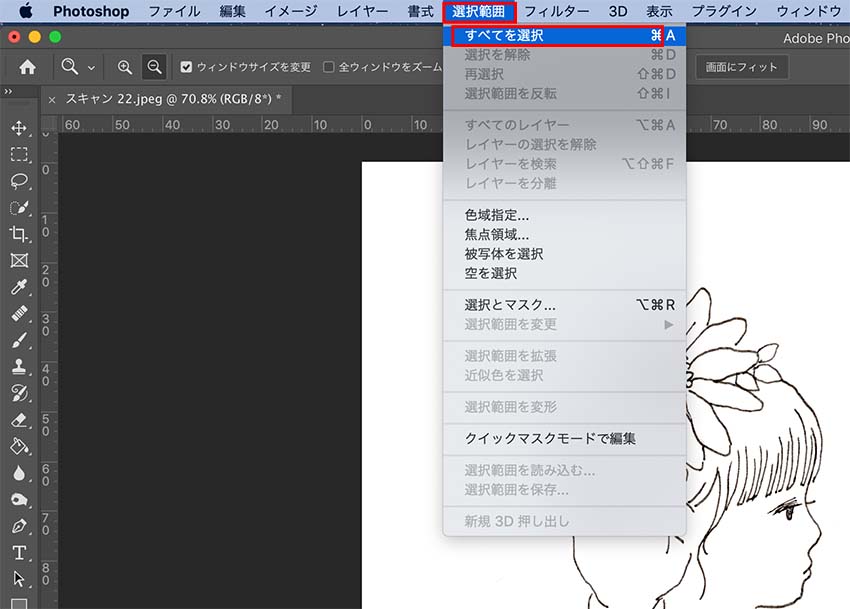
1.上部メニューの「選択範囲」→「すべてを選択」もしくは、macの場合のショートカットキー「command+A」 で、 イラスト全てを選択。
次に「編集」→「コピー」もしくは、macショートカットキー「command+C」で選択範囲をコピー。

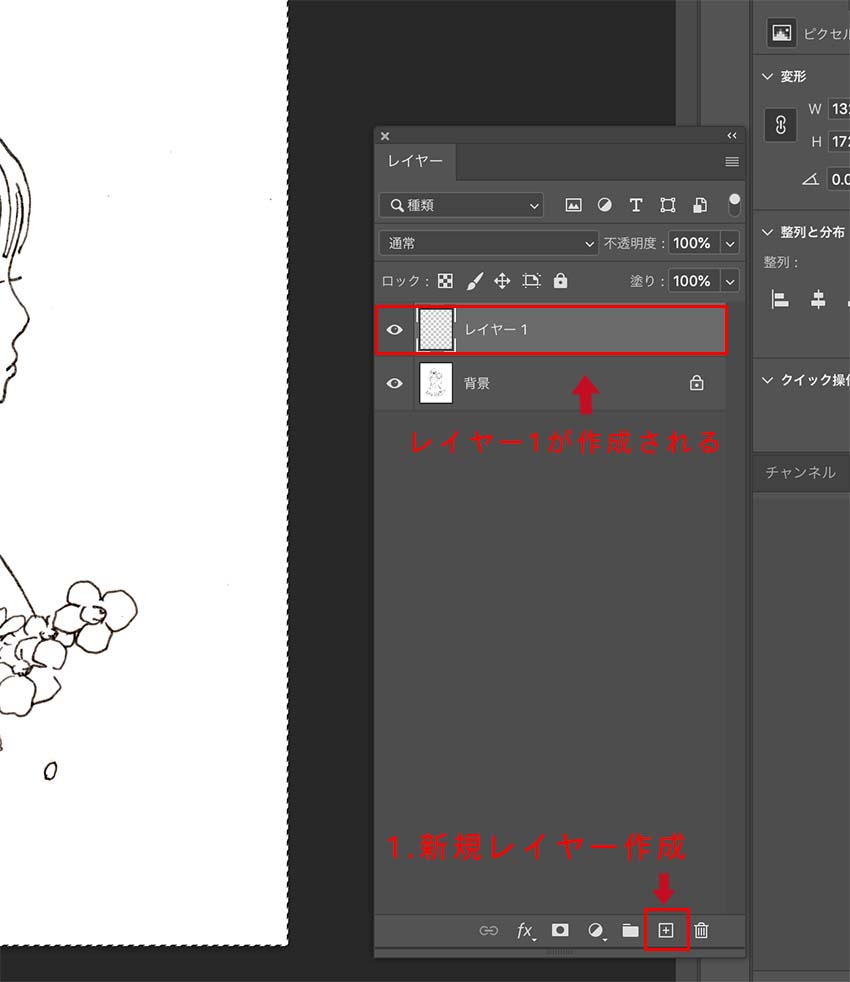
2.レイヤーパネル下のプラスマーク、「新規レイヤー作成」をクリック。すると、レイヤー1が作成されます。
レイヤーパネルが見当たらない場合は、上部メニューの「ウィンドウ」から、レイヤーにチェックを入れてください。レイヤーパネルが画面に出てきます。

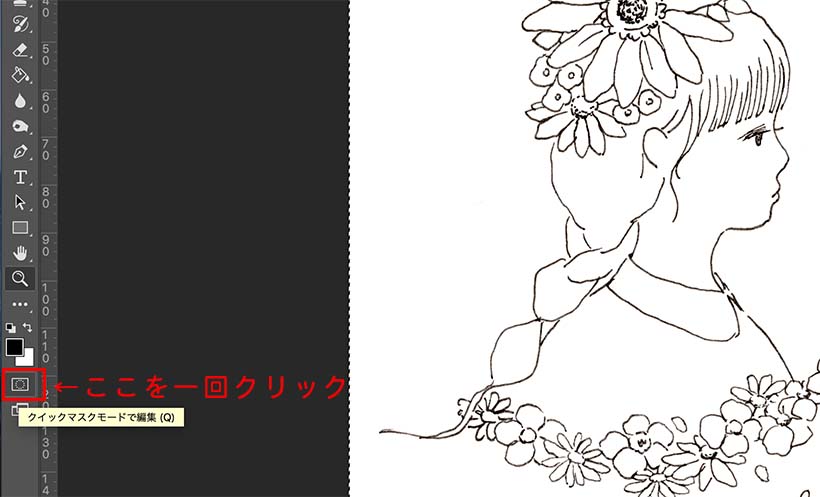
3.左端ツールバーの「クイックマスクモードで編集」のマークをクリック。

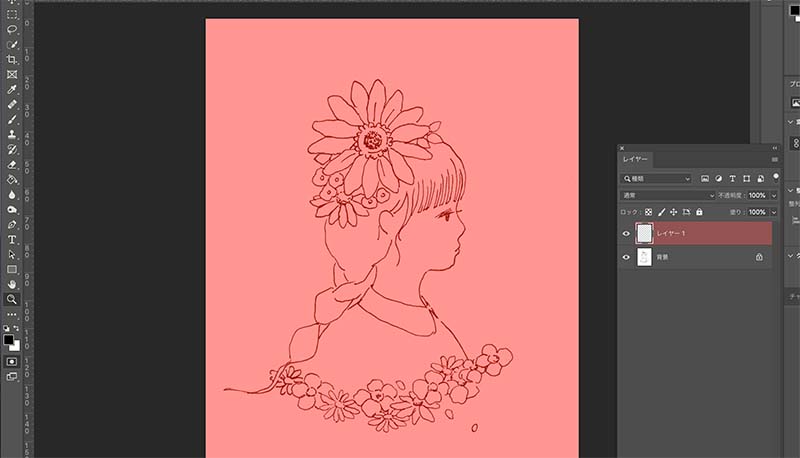
クイックマスクモードに入ったら、イラストと、レイヤー1が赤く表示されます。
クイックマスクモードに入ってるのに、赤く表示されない!という方は、以下の操作をしてください。

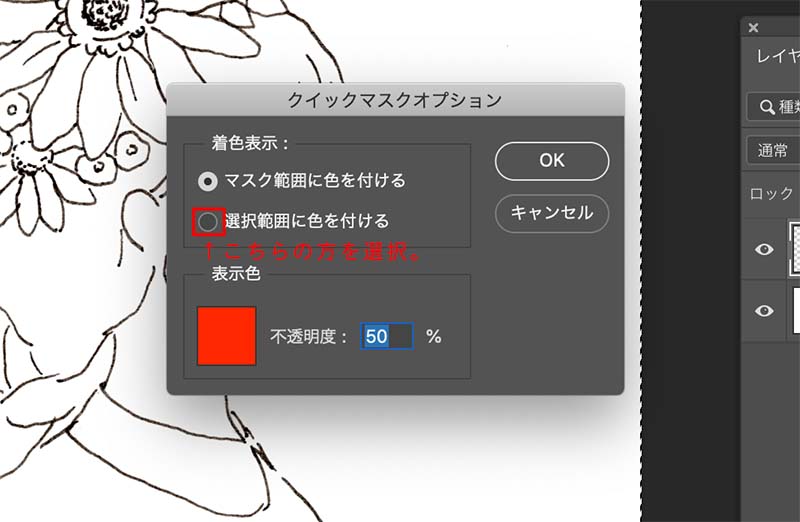
イラストが赤くならないよって人は、「クイックマスクモードで編集」マークをダブルクリック。

赤くならない理由は、「マスク範囲に色を付ける」に選択されていたから。 「選択範囲に色を付ける」の方に変更してOKをクリック。

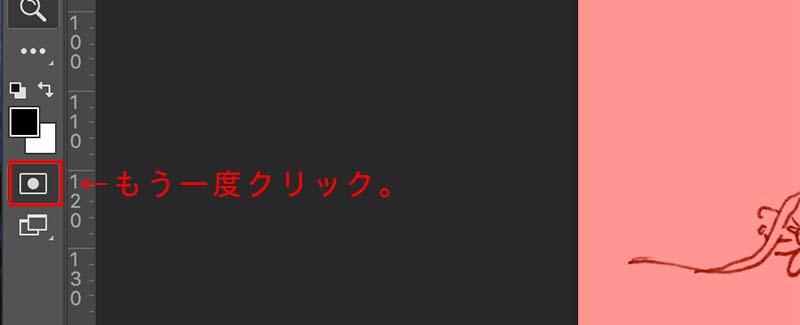
もう一度「クイックマスクモード」で編集をクリックすると、イラストが赤くなると思います。

4.レイヤー1が赤くなっていること確認して、上のメニューバーから「編集」→「ペースト」 もしくは、macショートカットキーで「command+V」を押すと、イラストの線画が赤く変化。

5.「クイックマスクモードで編集」ボタンをクリックし、マスクモードを抜けます。 すると、線画のみが選択された状態になります。

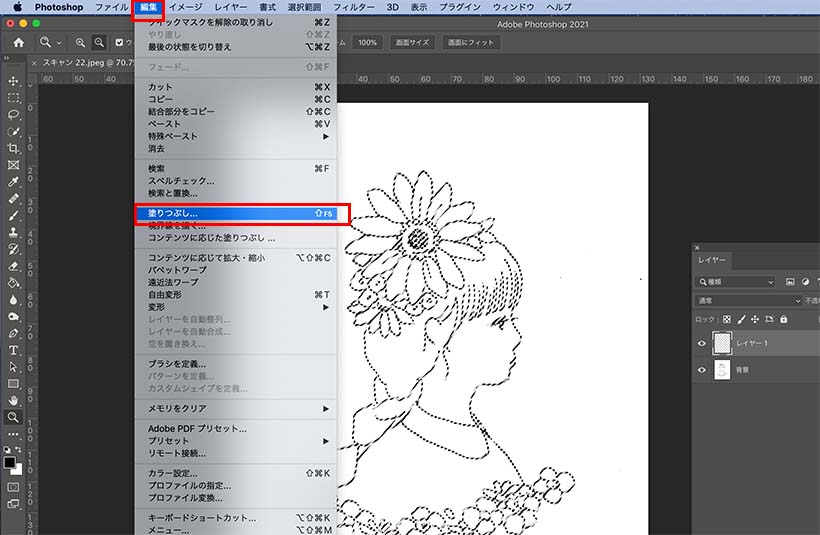
6.上部メニューバーの「編集」→「塗りつぶし」を選択

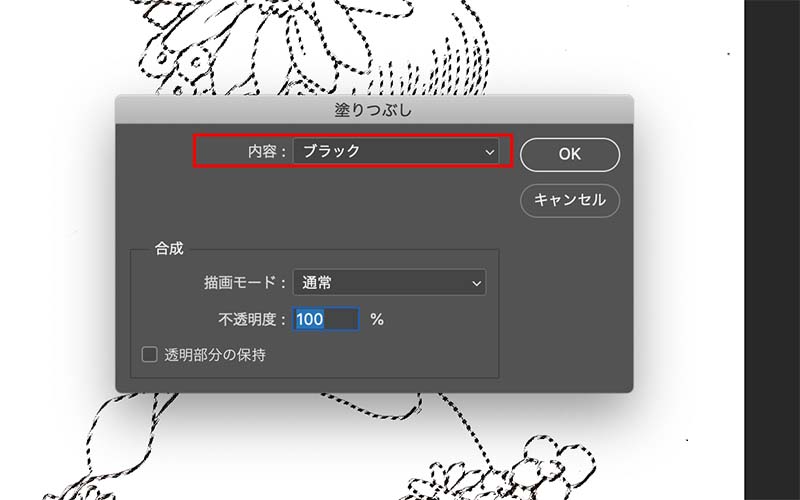
内容の欄は、塗りつぶしたい色を選択できます。色は色塗りの時に変更できるのでとりあえずブラックで問題ないです。

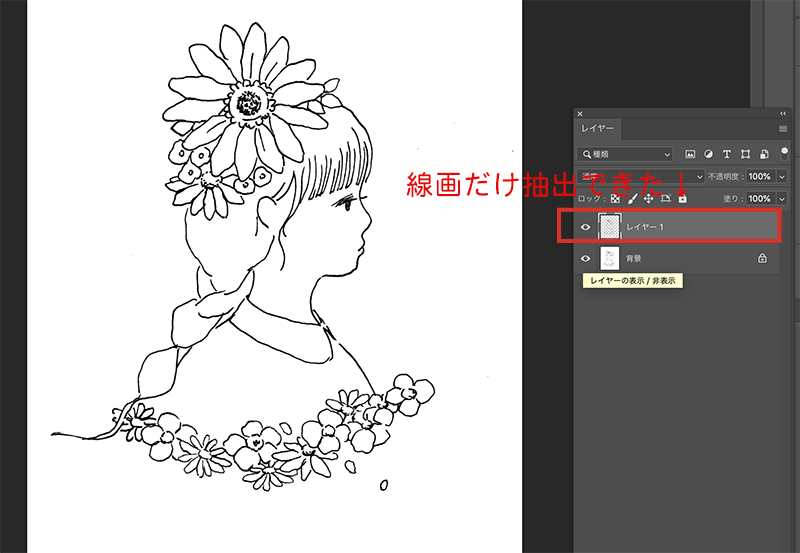
レイヤー1に線画のみ抽出できました。次は色を塗っていきましょう。
フォトショップで色塗り。
線画が抽出できたので、色を塗っていきます。
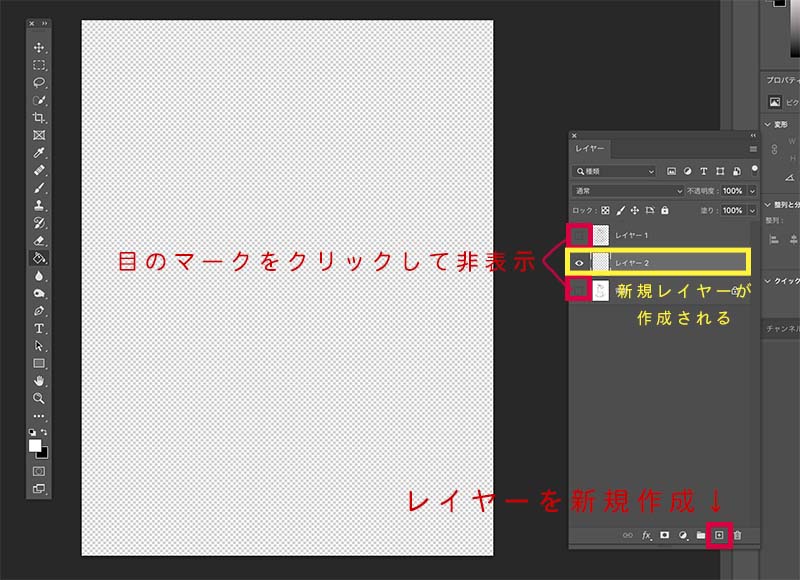
まずは背景の白いキャンバスを作成します。

抽出できた線画レイヤーと元のイラストの目のマークを押して非表示にして、下の+ボタンを押して、レイヤーを新規作成。

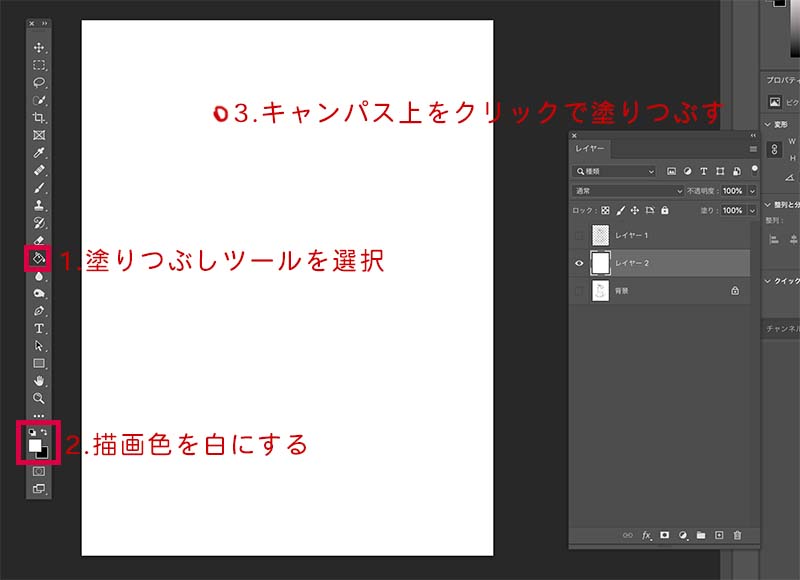
1.「塗りつぶしツールを選択」→2.「描画色を白にする」→3「.キャンパス上を1回クリック」
すると、レイヤー2が真っ白に塗りつぶされて、白い背景ができました。

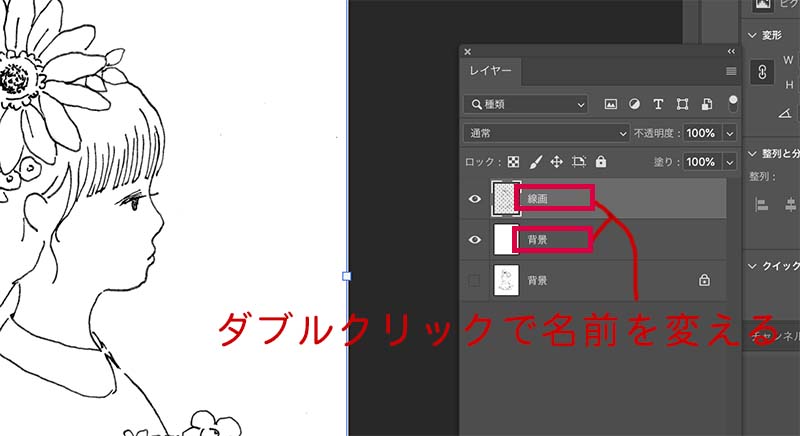
どのレイヤーがなんなのか、分かりやすいように名前を変更しておきましょう。
レイヤーの文字の上でダブルクリックすると、レイヤー名が変更できます。
塗り絵開始!

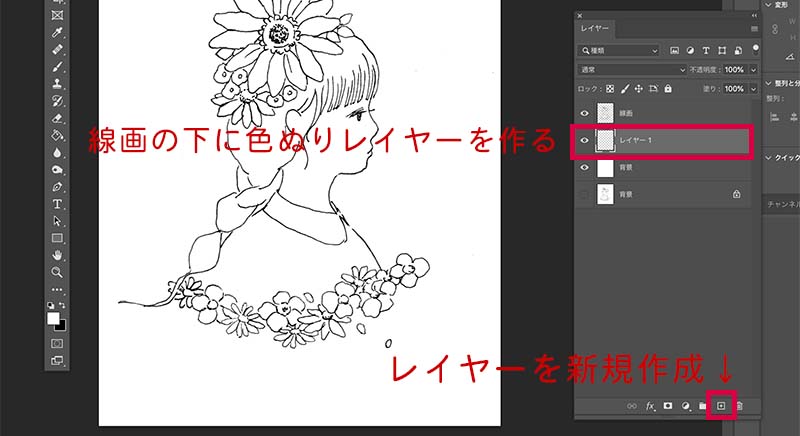
抽出済みの線画レイヤーの下に、レイヤーを新規作成して、ブラシツールで色を塗っていきます。

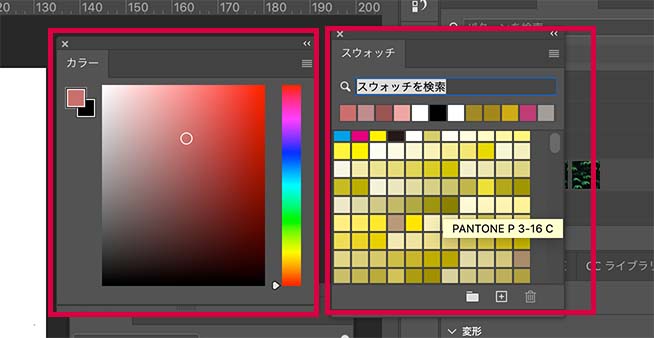
色の選択方法は、カラーパネルか、スウォッチパネルで色が選択できます。
画面にないという方は、上部の「ウィンドウ」→カラーとスウォッチにチェックを入れるとパネルが出てきます。

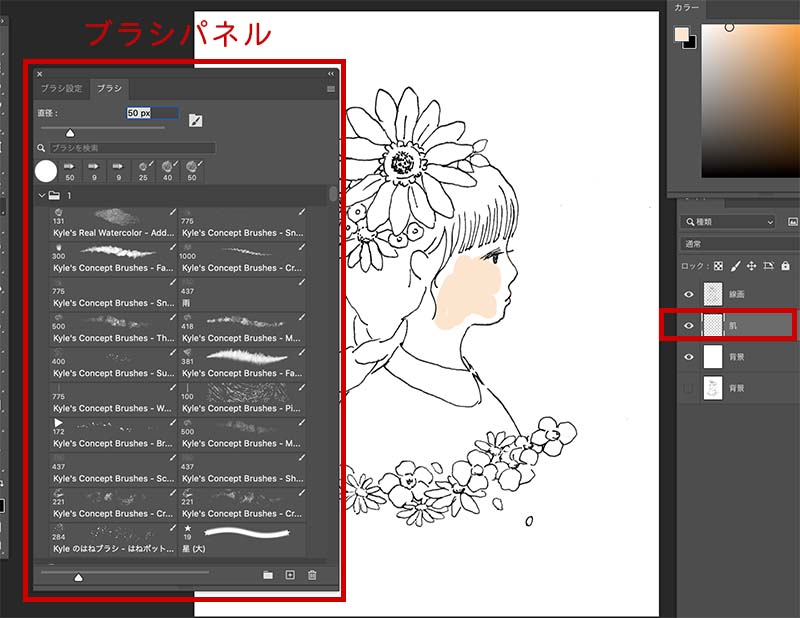
ブラシパネルを開きます。
ブラシパネルが見当たらない方は、上部「ウィンドウ」からブラシにチェックを入れてください。好きなブラシで色を塗っていきます。色は後から変更可能なので、適当に決めてOK。ブラシは広い面がザッとぬれる、定番のハード円ブラシがオススメです。
レイヤーは、肌、髪、花というようにパーツごとにレイヤーを新規作成して、分けて塗っていきます。
あとで色変更したい時に、分けておいた方が変更しやすいので、分けて塗っていきます。

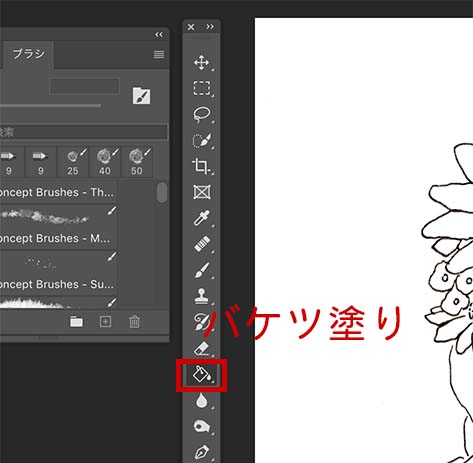
私はペンタブを使って塗りますが、「塗りつぶしツール」を使って一気に塗りつぶしもできます。

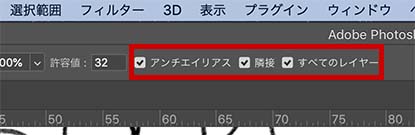
上記の、アンチエイリアス、隣接、全てのレイヤーにチェックを入れます。

塗りたい面をクリック。
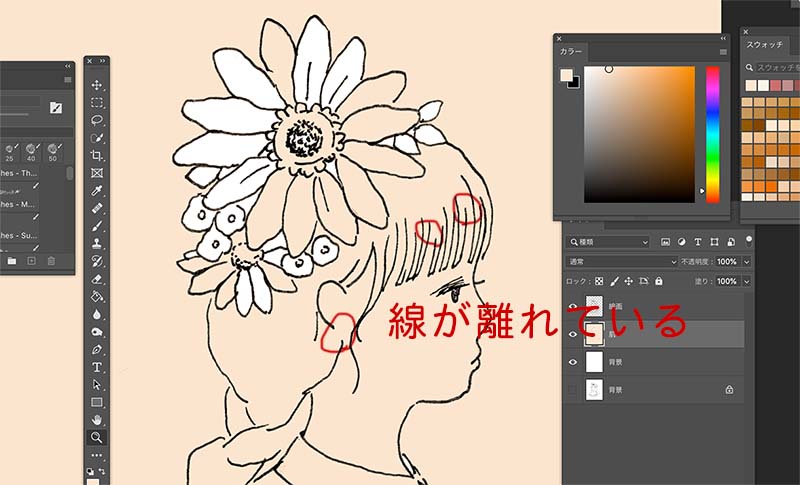
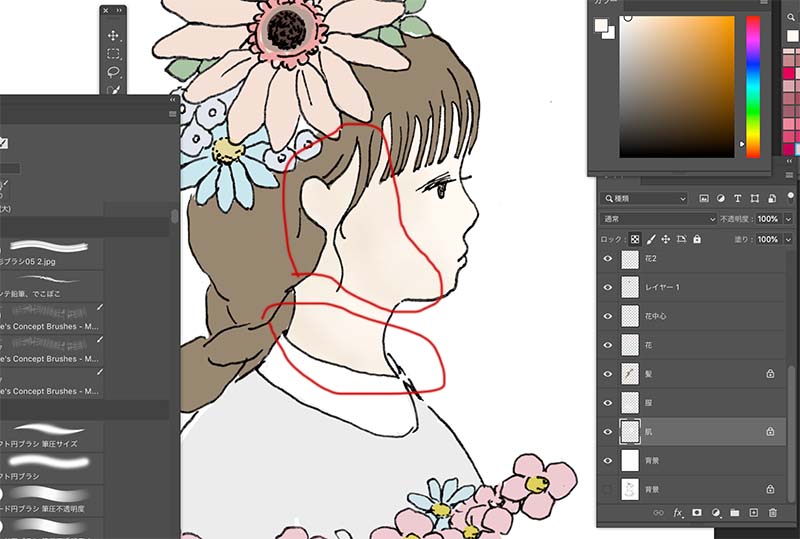
ただ、赤丸で囲った所のように、線が離れている状態でバケツ塗りすると、画像のように全体が肌色で塗りつぶされてしまします。線画を描く時に線を閉じることを意識して描くとあとでバケツ塗りがしやすいです。

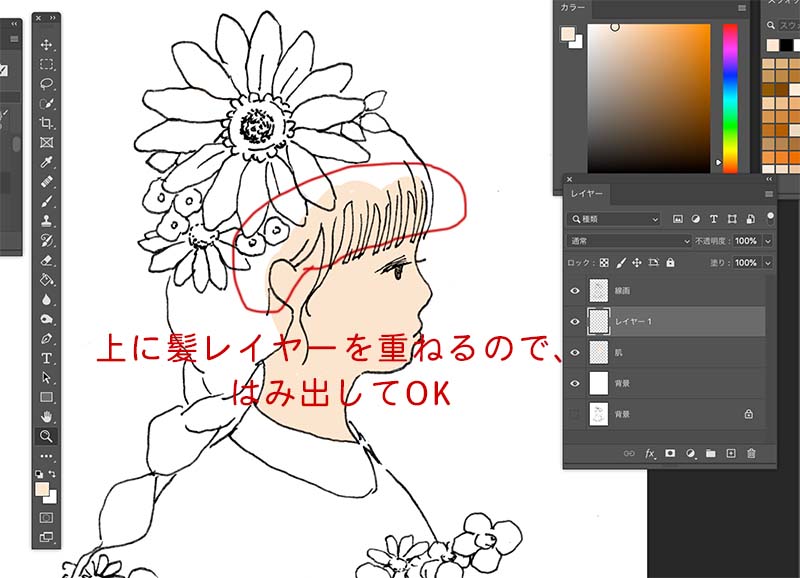
レイヤーの順序は、対象のものより上にくるものは上に上に作っていきます。
この絵でいうと、肌の上に髪、髪の上に花かんむりが描かれてます。なのでレイヤーの順序は、一番下のレイヤーを肌、その上のレイヤーは髪、さらにその上に花かんむりのレイヤーがきます。
肌レイヤーをはみ出して塗っても上にくる髪レイヤーで隠れるので雑に塗って大丈夫です。
レイヤーの順序の移動は、レイヤーパネルの移動したいレイヤーを長押ししながら上下にドラッグすると、順序の入れ替えができます。

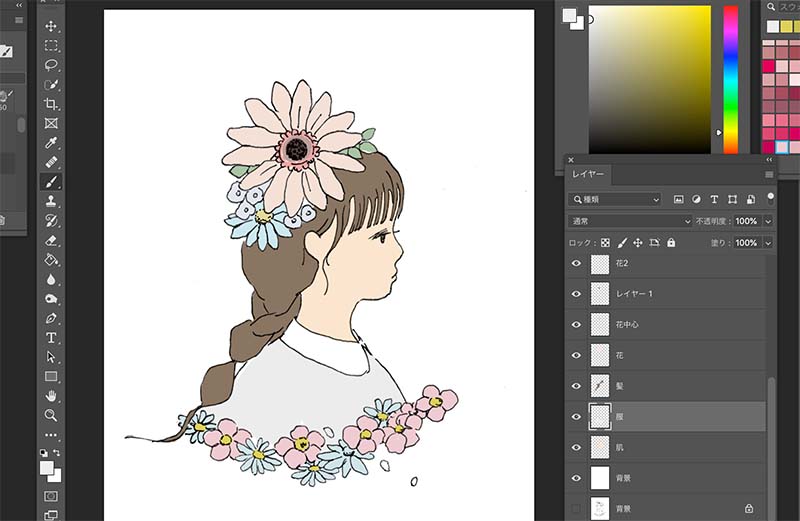
こんな感じで、パーツごとにレイヤーを分けて色ぬりが完了しました。色合いはあまり考えずにとりあえず塗っていったので、これから各パーツごとに色を変更していきます。
色の変更の仕方
色変更の仕方は、以下の2通りあります。
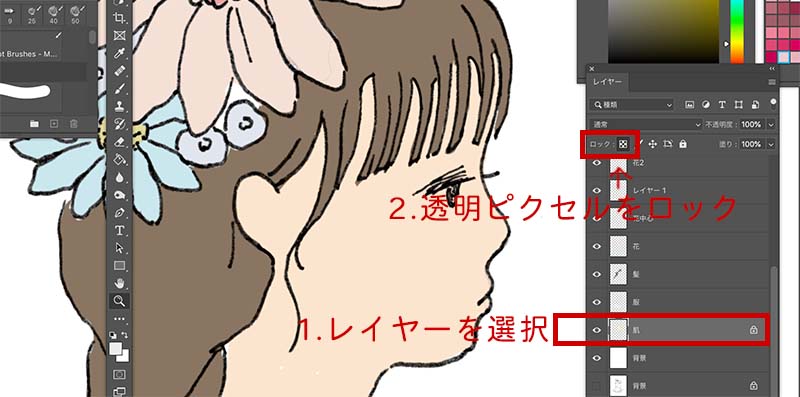
1.透明ピクセルをロックして色を変更

まず、色を変更したいレイヤーを選択します。(画像では、肌レイヤーの色を変更します。)
レイヤーパネル上部にロックの横に四角い格子柄のようなマークがあるので、そこをクリック、すると肌レイヤー横に鍵のマークがつきます。これで透明ピクセルをロックできました。

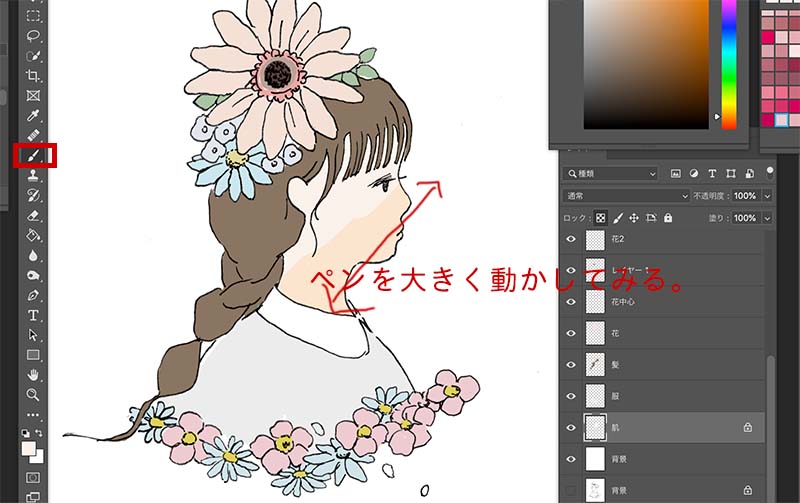
透明ピクセルがロックされた状態で、ペンを大きく動かしてみてください。
元に塗っていた肌色からはみ出さずに、色の塗り変えができます。
2.カラーオーバーレイで一発変更

2つ目は、カラーオーバーレイで色変更の仕方。
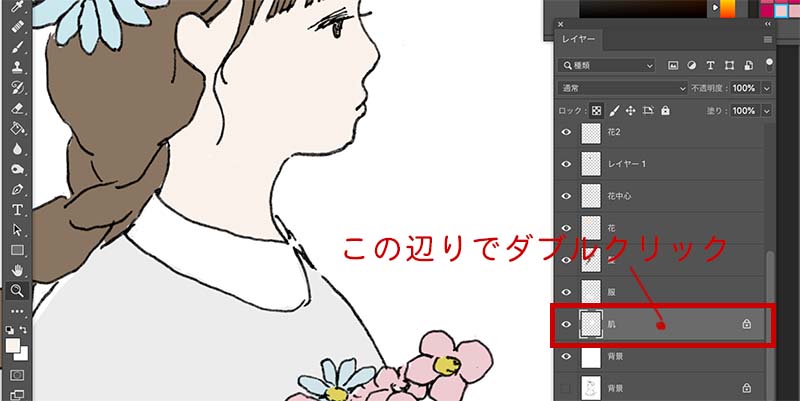
変更したいレイヤーの上でダブルクリック。

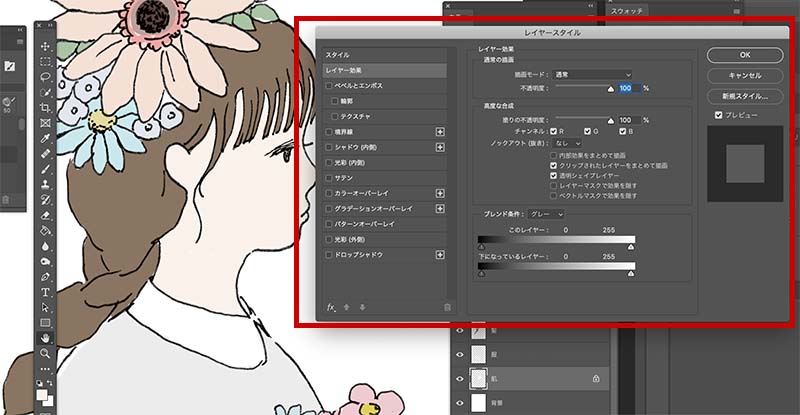
レイヤースタイルというパネルが開きます。

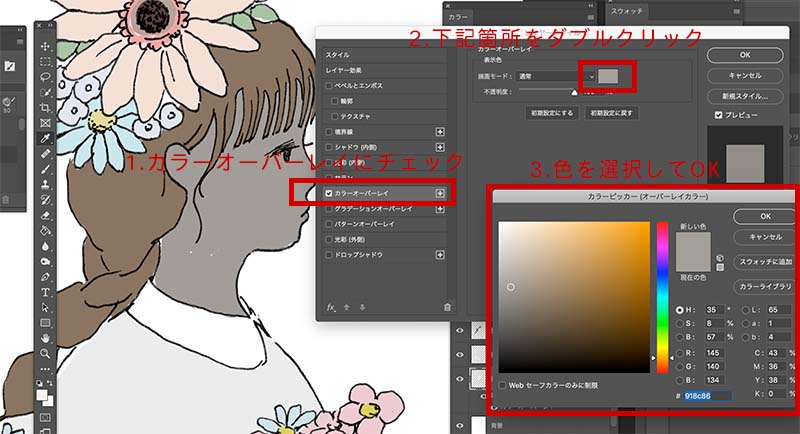
1.カラーオーバーレイを選択しチェックを入れる
2.描画モード横の四角い色をダブルクリック
3.カラーピッカーが開くので、色を選択してOKを押す。

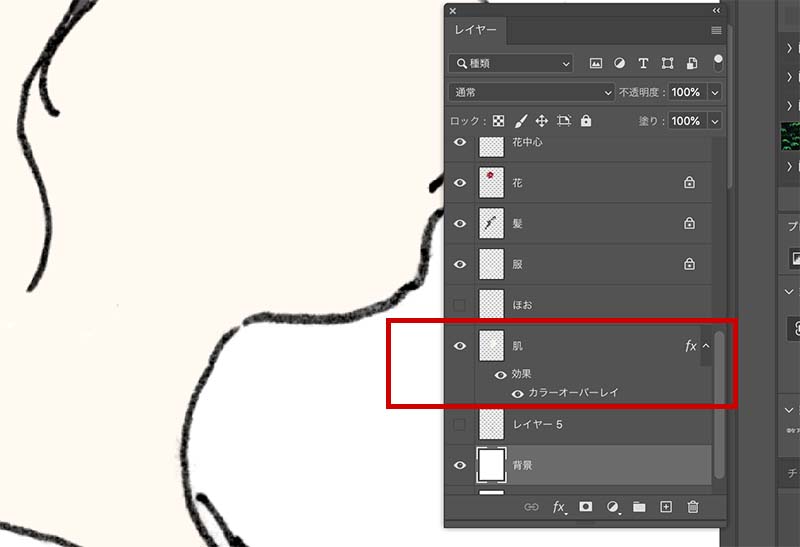
肌の色が選択した色に一発で変更され、レイヤーにはカラーオーバーレイの表示がされます。
再度色変更したい時は、レイヤーのカラーオーバーレイの箇所でダブルクリックして、いつでも色変更ができます。
カラーオーバーレイの方で色変更したレイヤーは、その上に違う色を加えたとしても、カラーオーバーレイで設定された色が塗られます。例えばカラーオーバーレイで肌色を設定して、その上にブラシで赤を塗り重ねても、赤にはならず肌色で塗り重ねられます。

上記の画像のように、肌色レイヤーに別の色でブラシを重ね塗りする場合は、透明ピクセルでロックの方がオススメです。カラーオーバーレイを使った場合、重ねても同じ色になるので、別レイヤーを作って色を塗り重ねなければなりません。ただし、ベタ塗り一色の場合は、カラーオーバーレイがオススメです。
FINISH!

こんな感じでフォトショップでの線画抽出、色塗りの完成です。
テキストを入れたり、はねブラシを使って仕上げてみました。
いかがでしたか?
手描きイラストを線画抽出したい方は、ぜひ試してみてくださいね。