フォトショップを操作する上で、知っておくと便利な機能を紹介します。
モチーフをキャンバス中央に揃える

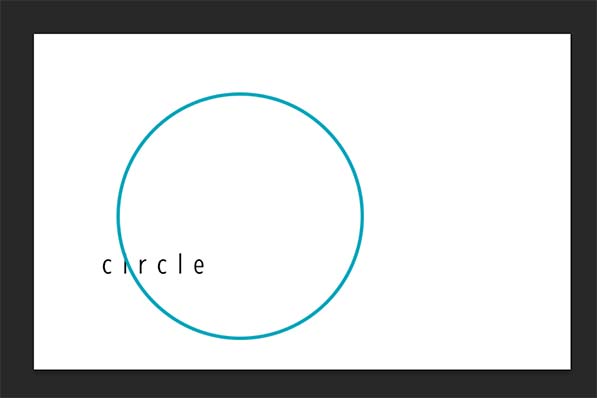
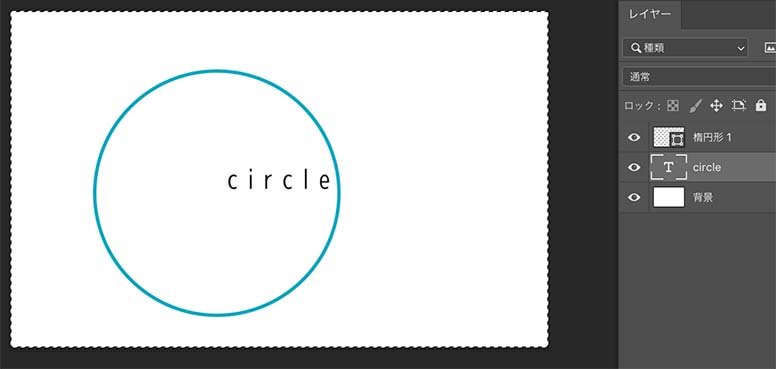
モチーフをキャンバスの中心に配置したい…。
「command+A」でキャンバスを全選択します。もしくは上部メニュー「選択範囲」→「全てを選択」

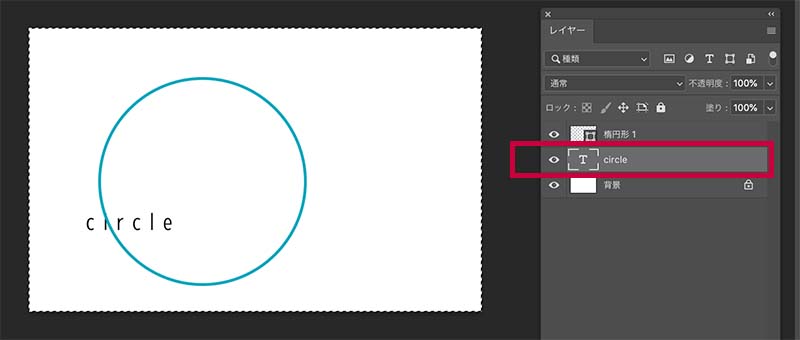
レイヤーパネルから中央に配置したいレイヤーを選択。
上部の画像では、circleの文字を中央にもっていきたいので、circleレイヤーを選択します。

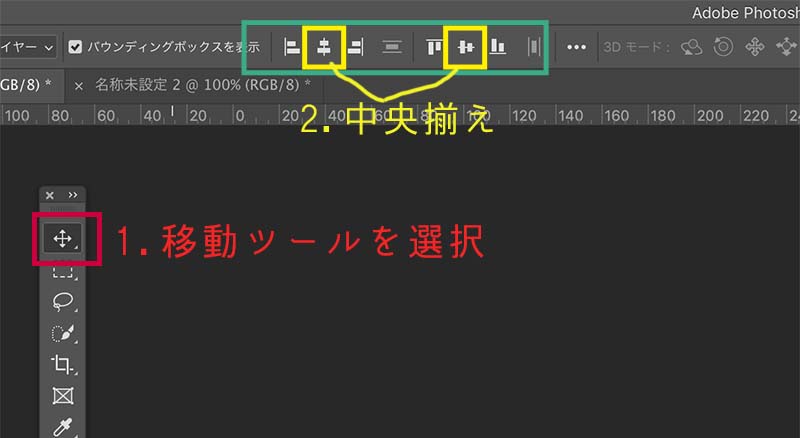
まず移動ツールを選択。選択したら、上部に黄色の枠の部分の項目が出てくるので、水平方向中央揃えと、垂直方向中央揃えを選択します。

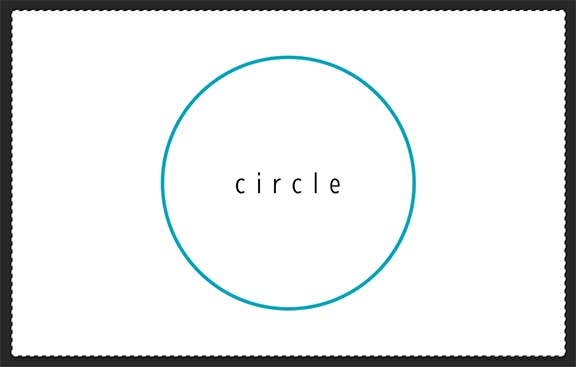
circleの文字がキャンバスの中央に移動しました。
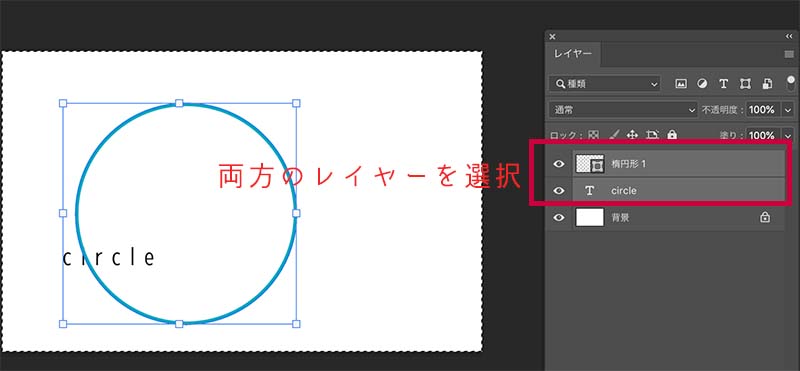
複数のモチーフを一気にキャンバスの中心に持っていきたい時

macキーボードのcommandを押しながら、中央に揃えたいレイヤーを選択していく。
先ほどと同じように移動ツールを選択して、垂直・水平方向中央ボタンをクリック。

キャンバスの中央に配置することができました。
command+Dで選択範囲は解除しておきます。
文字間の隙間の調整

文字の文字の間の間隔を微調整したい。

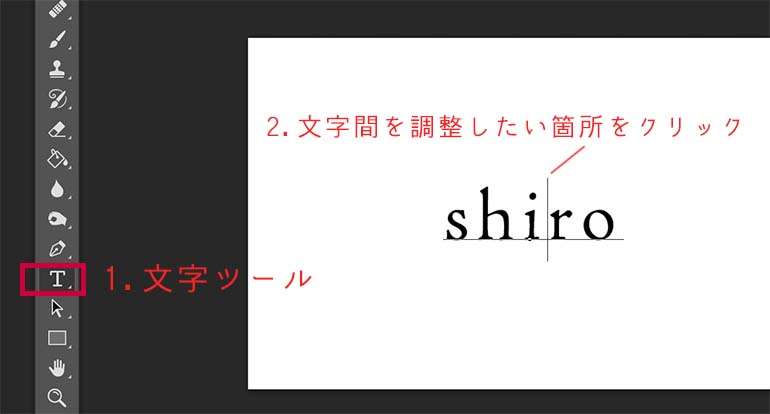
テキストツールを選択して、文字の間隔を変えたい箇所をクリック。
カーソルが入ります。
上部の画像では、iとrの文字の間を少し広げてみようと思います。
キーボードのoptinキー(windowsはAlt)を押しながら、キーボードの▶︎(右矢印)を押していく。

iとrの間だけを広げることができました。
この方法でキーボードの◀️ ▶️を押しながら、画面を見て少しづつ調整することができます。
一瞬でカラー変更する

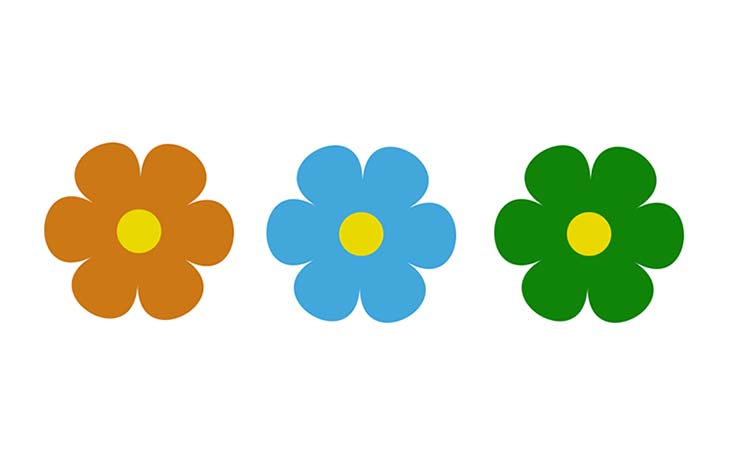
赤いお花のカラーを、青色に変更したい。

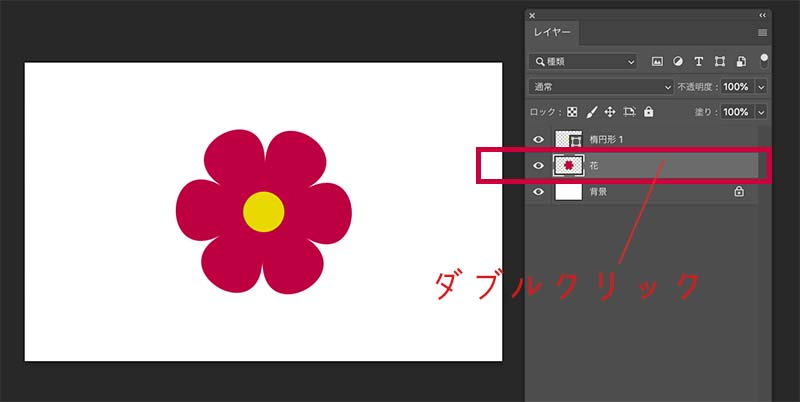
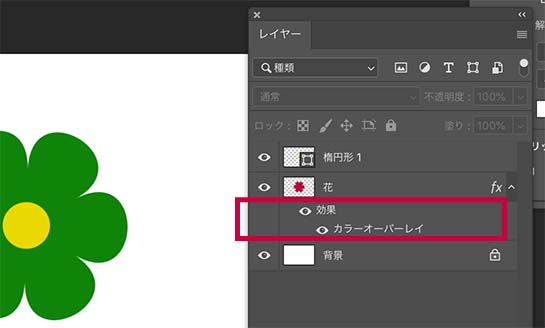
色を変えたいレイヤーの上で、ダブルクリックします。

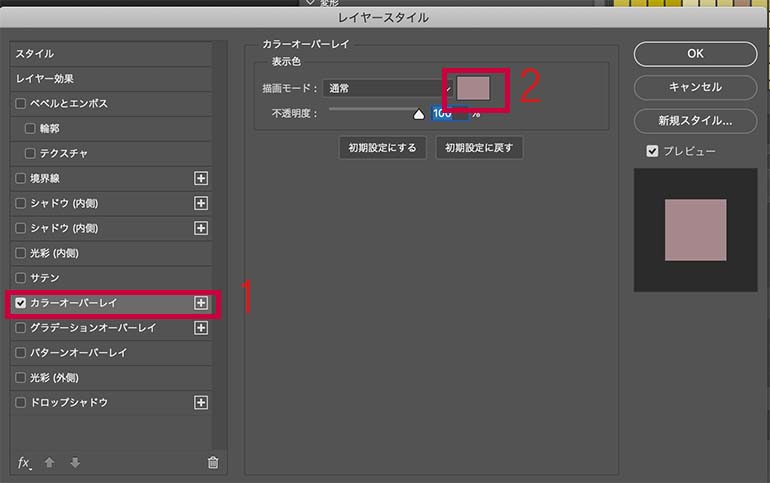
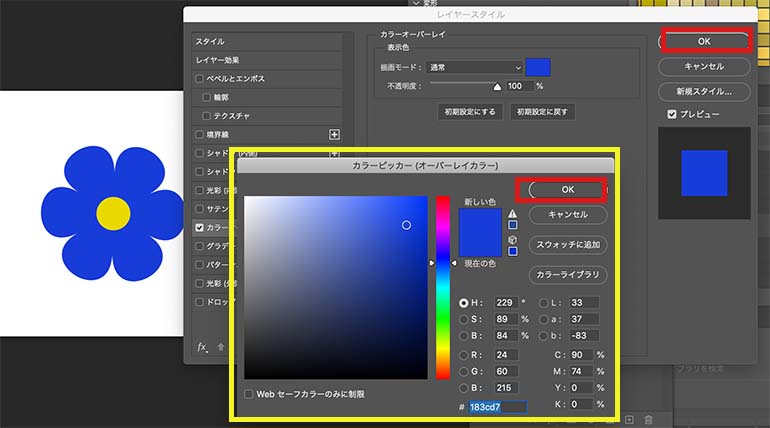
ダブルクリックすると、レイヤースタイルいうパネルが開きますので、左側のカラーオーバーレイを選択し、
右上の四角いカラーを選択します。

カラーピッカーが開くので、好きな色を選択して、OKを押します。

この機能を使えば一瞬でカラー変更できます。

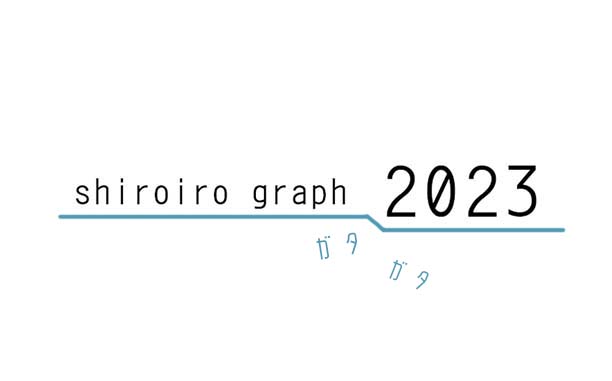
文字を綺麗に揃える

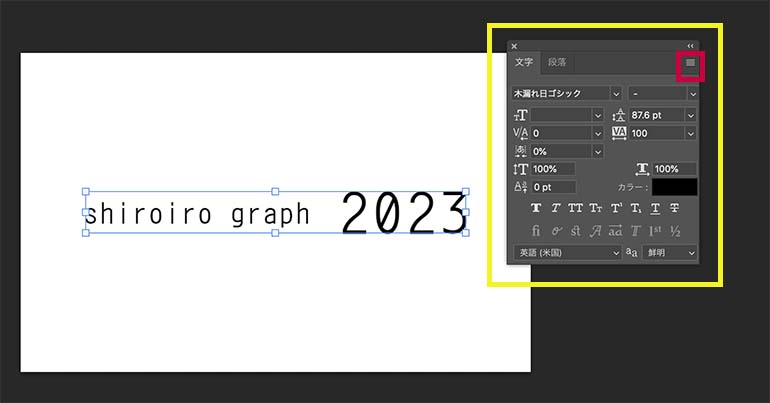
数字を大きくしたら、隣の英語と数字のラインが揃わず、ガタガタするのを綺麗に揃えたい。

文字パネルを出します。画面にない時は、上のメニューのウィンドウ→文字にチェックを入れます。
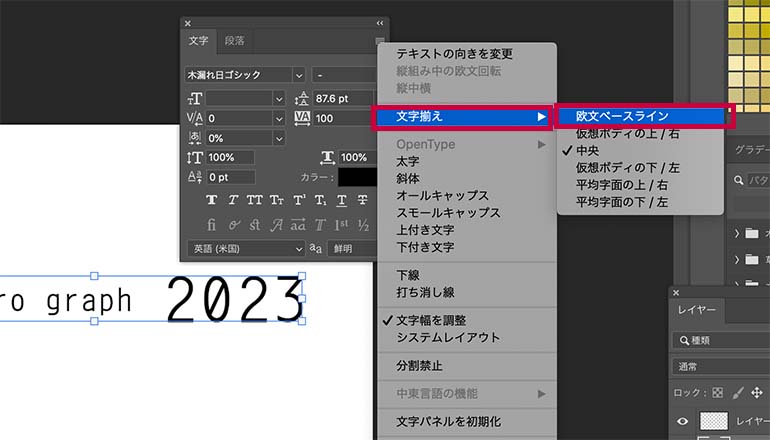
文字パネルの右上の横線のマークをクリック。

文字揃え→欧米ベースラインをクリック

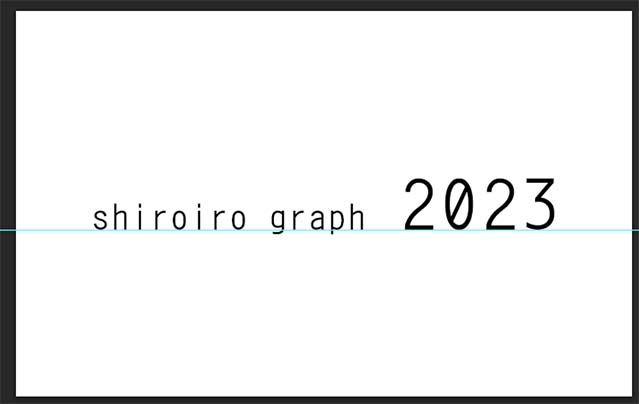
英語と数字のラインが綺麗に揃いました。
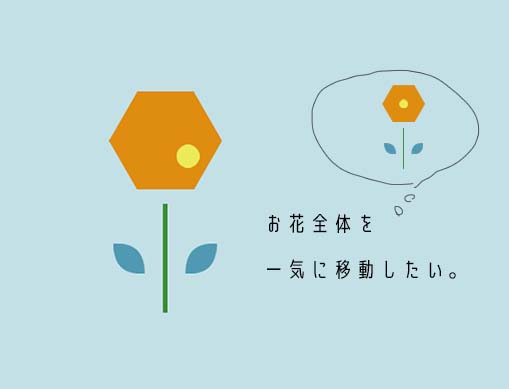
対象物をまとめて移動する

マウスで対象モチーフをクリックすると、そのレイヤーだけが移動してしまう。
レイヤー1個ずつじゃなくて、ワンクリックで素材をまとめて移動したい。

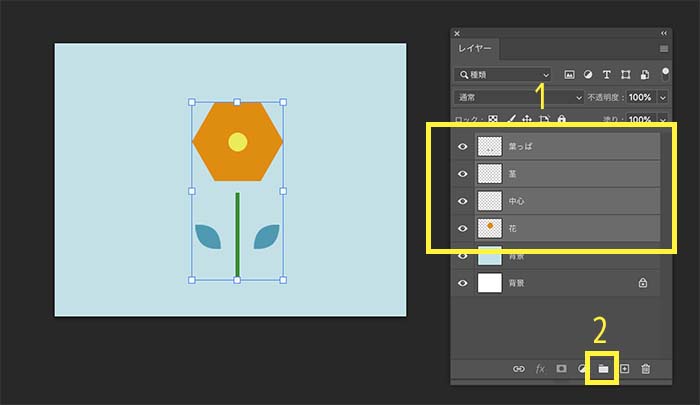
1.まとめたいレイヤーをshiftを押しながら、選択する。
2.レイヤーパネル下の新規グループを作成をクリック。

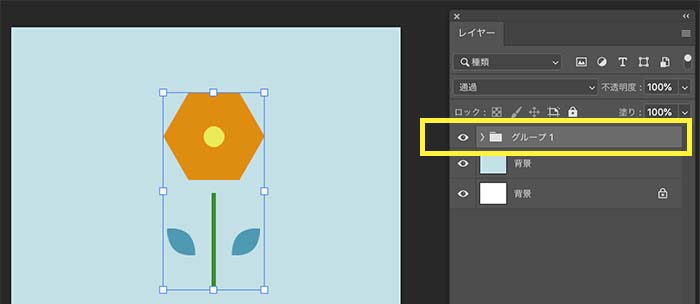
すると一気に4つのレイヤーを、1つのグループフォルダに入れることができます。

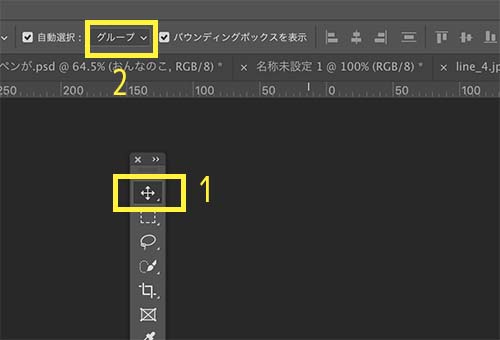
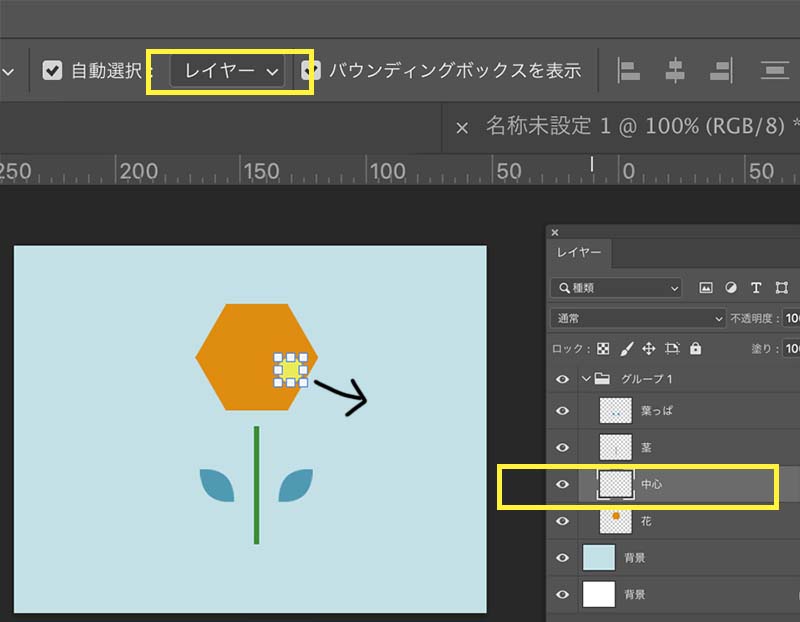
1.移動ツールを選択すると、2.上にグループとレイヤーが選択できる項目が出てくるので、
グループを選択します。

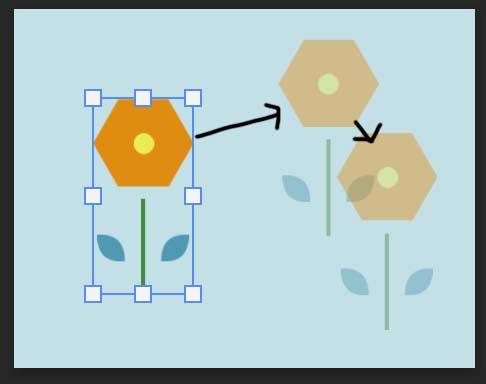
花を掴んでマウスを動かしてみると、グループ化したフォルダ内のレイヤー、葉っぱも茎も一気にまとめて動いてくれます。

ちなみに上部をグループじゃなくて、レイヤーの方を選択すると、グループ化しててもグループの中のレイヤーが個別に動くようになります。
上のお花のイラストを例に挙げると、マウスで黄色の中心イラストを掴むと、それ単体で移動します。
グループとレイヤーの項目を上手く変えながら使うと便利ですよ。
PNGでレイヤーを一括書き出し

各レイヤーに描いたイラストを、1個づつ保存していくのは面倒だし大変。
一気にPNGで書き出したい。

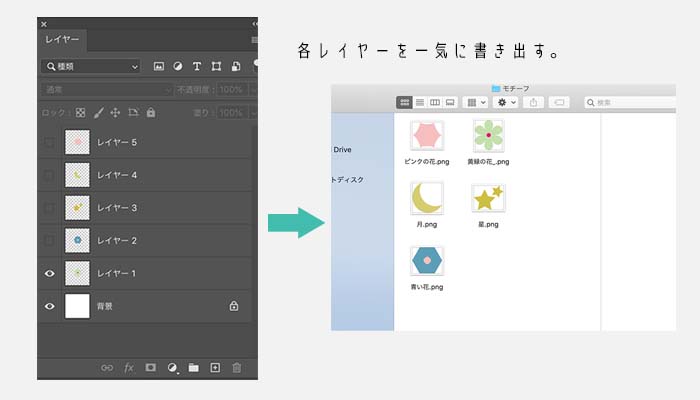
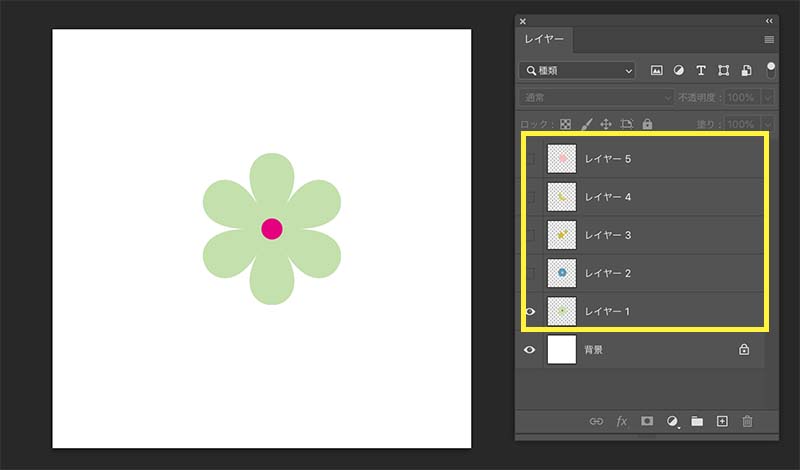
上画像のレイヤー1から5のイラストをPNG形式で一気に書き出してみましょう。
レイヤー1から5になっている名前を、好きな名前に変更しておきます。
(一気に書き出した時の名前になります。)

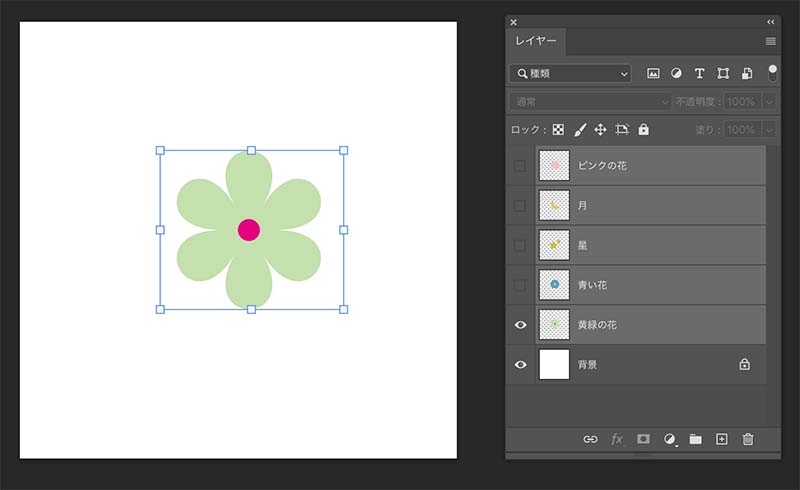
レイヤーの名前を変更したら、書き出したいレイヤーを選択していきます。
目のマークは、表示でも非表示でもどっちでも大丈夫です。

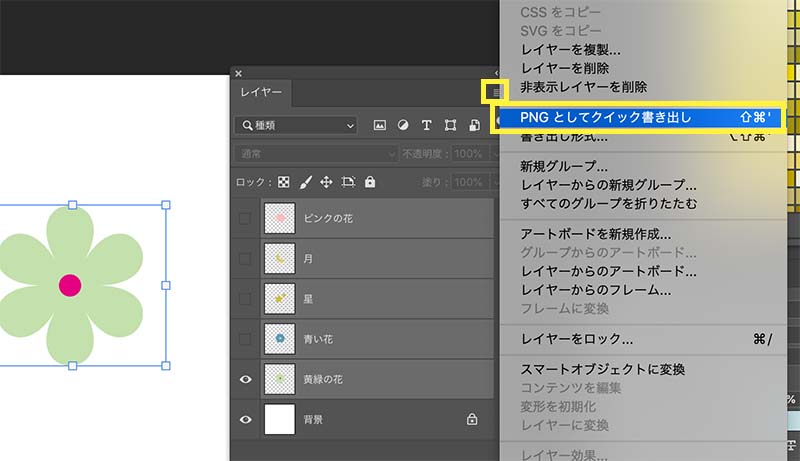
レイヤーパネルの右上棒線をクリックして、PNGとしてクイック書き出しを選択。

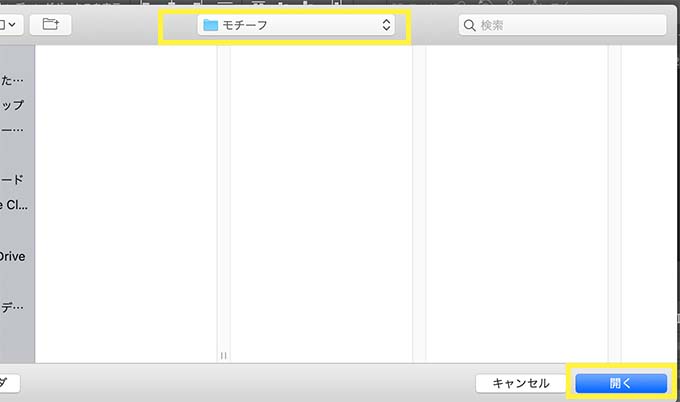
保存したい場所を選択して、開くをクリックします。

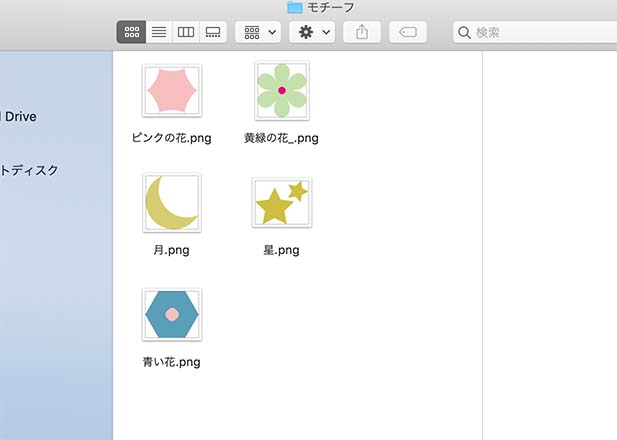
選択したフォルダーの中に、PNGデータで一気に書き出すことができました。
一個づつ保存は大変ですが、この機能で時間短縮できます。

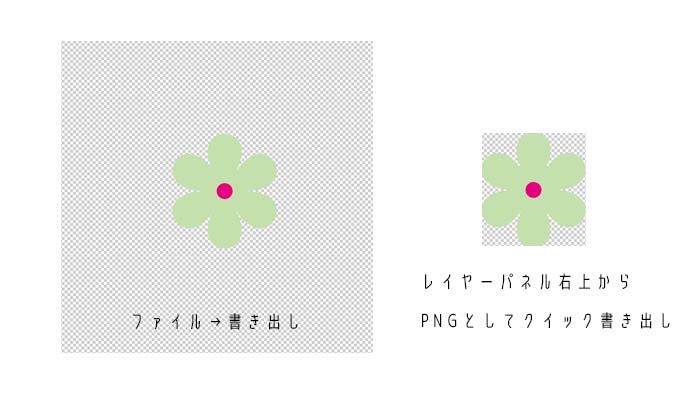
ちなみに、上画像の左がレイヤー1個づつ、ファイル→書き出し→PNGとしてクイック書き出しで書き出したPNGデータ。キャンバスサイズで書き出されてしまうので、余白の範囲の広いデータになります。
右は、レイヤーパネル右上項目から、PNGとしてクイック書き出しのデータ。
余分な背景がカットされて、イラストサイズで書き出ししてくれてます。
1個づつ書き出したい場合も、レイヤーパネルの右上項目からPNGとしてクイック書き出しを選択すれば、イラストサイズで書き出されるので、余分な背景範囲が嫌な時はこのやり方の保存がいいと思います。
キャンバスを回転しながら絵を描く

キャンバスごと回転させながら絵を描きたい。

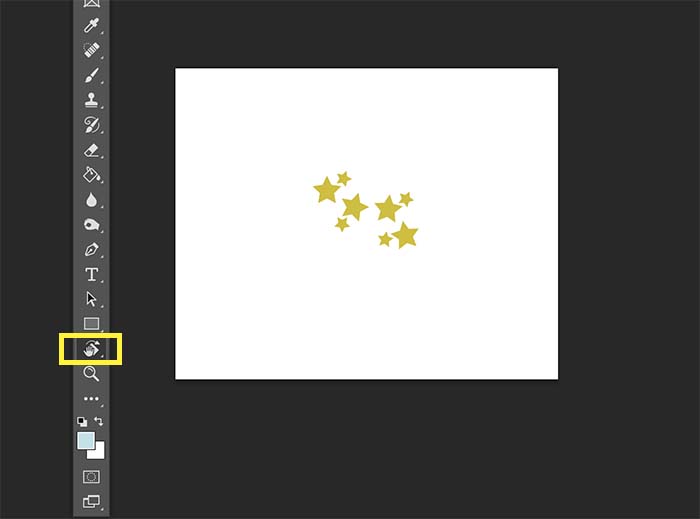
ツールバーから、回転ビューツールを選択します。もしくはショートカットキー、Rを押します。

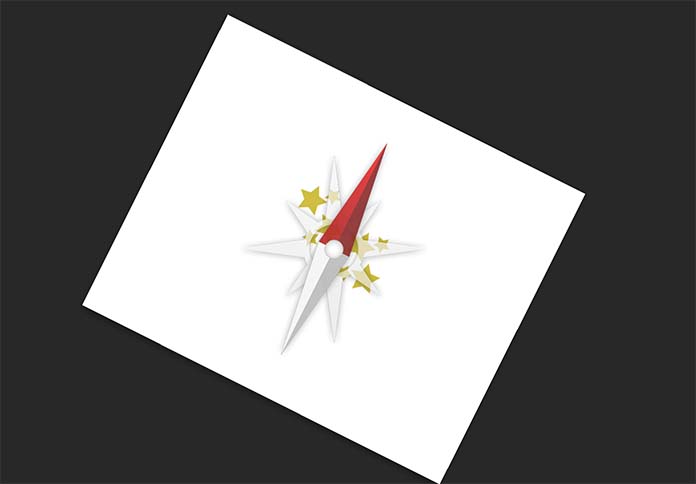
方位磁石のようなマークが出るので、お好きな位置に回転しながら作業することができます。
キーボードのShiftキーを押しながら回転させると、15度づつ動いてくれるので、元の位置に戻したい時は、Shiftキーを押しながら戻すと、まっすぐな位置で元に戻ります。
左右対称な絵が描きたい

右と左と同じ形をとるのは、難しいし面倒。
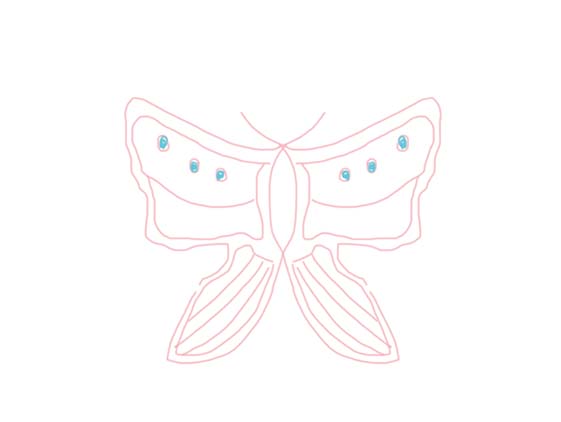
蝶々とかハートとか描く時、左右対称に絵が描きたい。

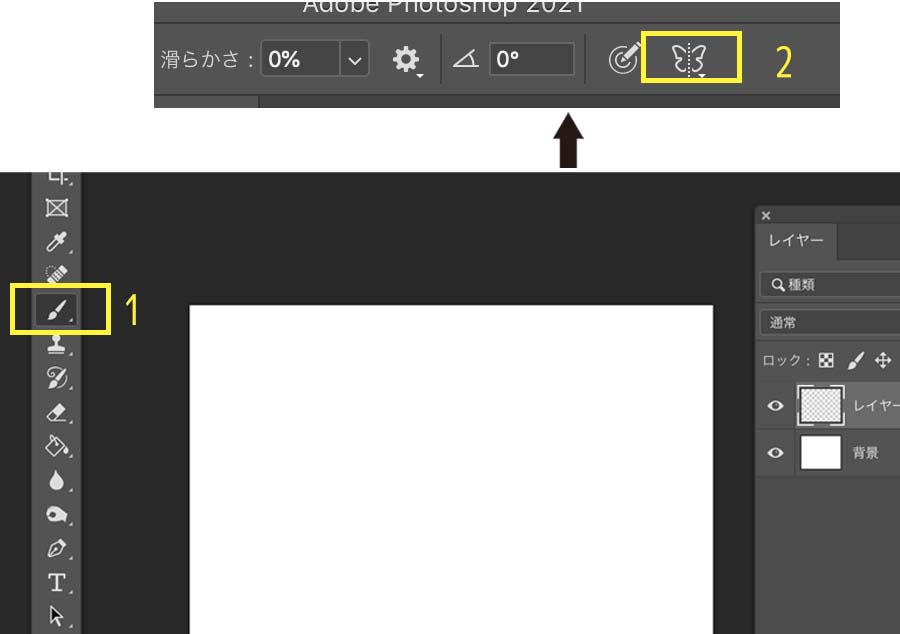
描きたいレイヤーを選択してブラシツールを選択。
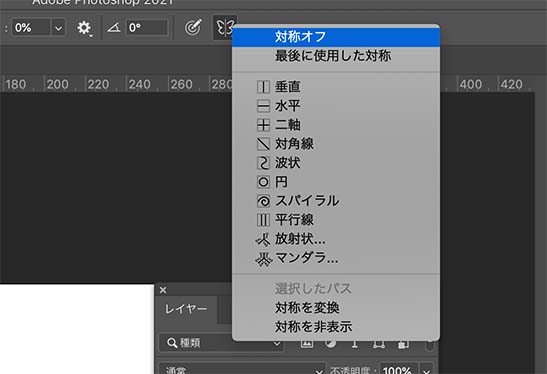
すると上部に蝶々のようなマーク(ペイントの対称オプションの設定)が出るのでそこをクリック。

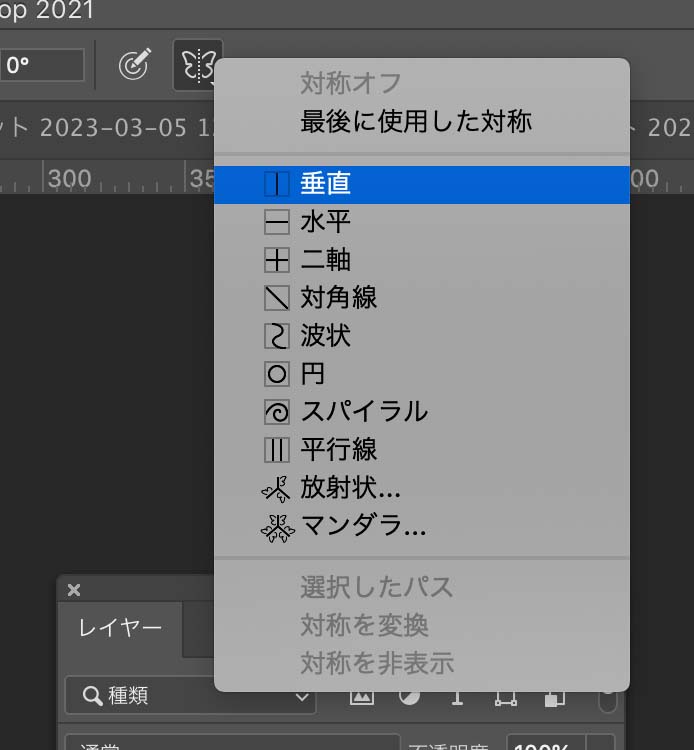
項目が出てくるので、今回は垂直を選択します。

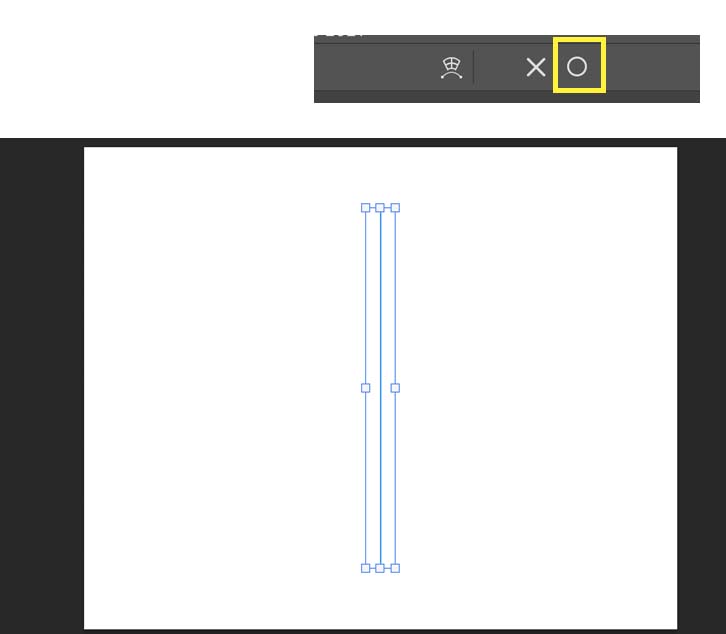
キャンバス上に直線が現れるので、上の○をクリックして確定(もしくはenterで)させます。
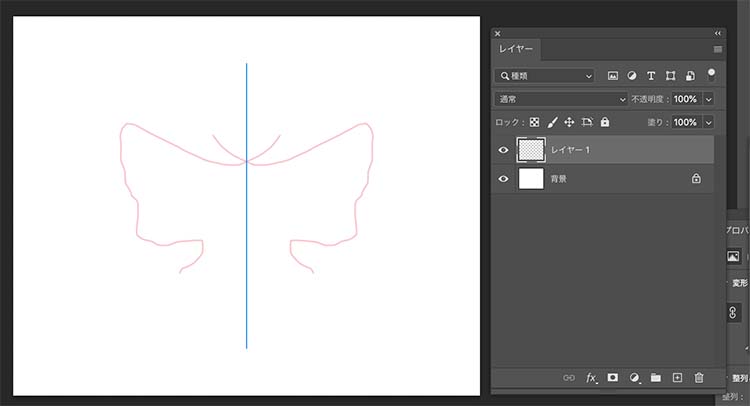
キャンバスの中心に対称マークが現れますが、この線を移動して、基準点の位置を変更することもできます。

ブラシで片側に描いていくと、自動で反対側にもイラストが反転して描かれていきます。
ブラシで色塗りや、消しゴムも片側に使用すると、もう片側にも適用されます。

対称描画を終了したい時は、もう一度上の蝶々マークから、対称をオフをクリックすると、解除されます。

これで同じ形を取るのが難しいしイラストも、この機能を使うと左右対称な絵が簡単に描けます。
いかがでしたか?
知っておくと便利なので、是非お試しください。