一つのデザインに複数の写真を使いたいけど、なんか統一感がない…ってことありますよね?
色味が違うと統一感がなくバラバラに見えてしまいます。
複数写真を使っても違和感なく雰囲気を合わせるには、色味を合わせることが大事。
色味を合わせる方法はいろいろありますが、今回は簡単にできて、是非試してみたい方法を紹介したいと思います。
ではやっていきましょう。


今回使用する画像は、Unsplash(アンスプラッシュ) というフリー画像サイトからダウンロードしました。
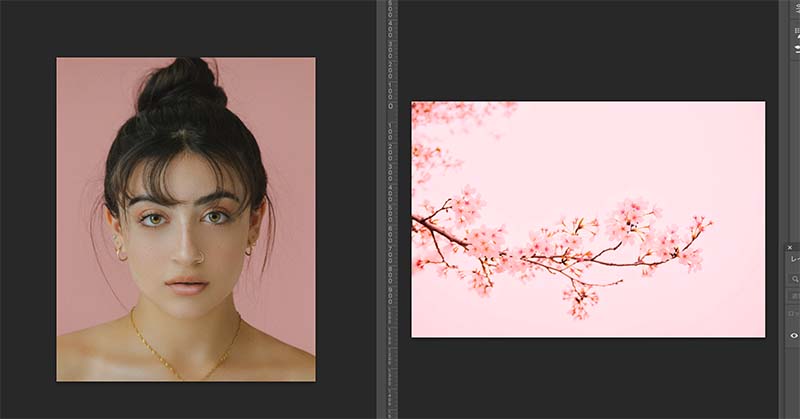
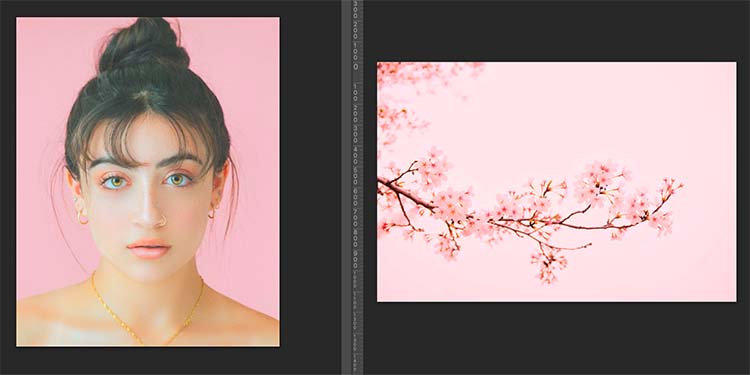
今回色味を合わせたいのは女性の写真と桜の写真。
桜の写真は、明るめの雰囲気のピンクの桜の写真。
一方女性の方は、少しくすんだ暗めな雰囲気の写真です。
この写真同士の色味を合わせていきます。
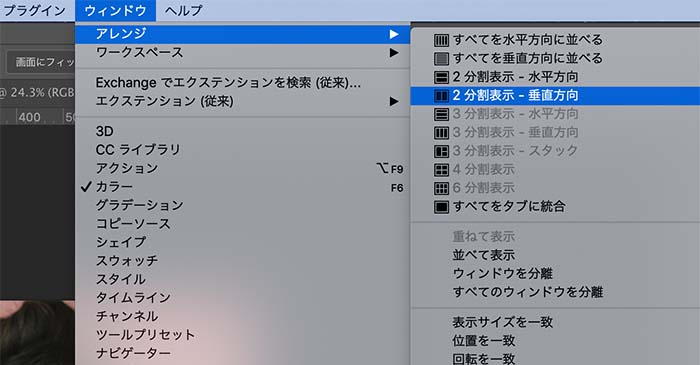
画面を見やすいようにレイアウトを変更
始める前にフォトショップの画面設定
色味を変更に移る前に、写真同士が一目で比較しやすいようにフォトショップの画面レイアウトを変更しておきたいと思います。
上部メニュー「ウィンドウ」→「2分割表示ー垂直方向」を選択。

画面が縦に二つに分かれ、一目でみやすくなりました。

カラーの適用機能で合わせてみる
写真は女性の写真の方を開いておきます。
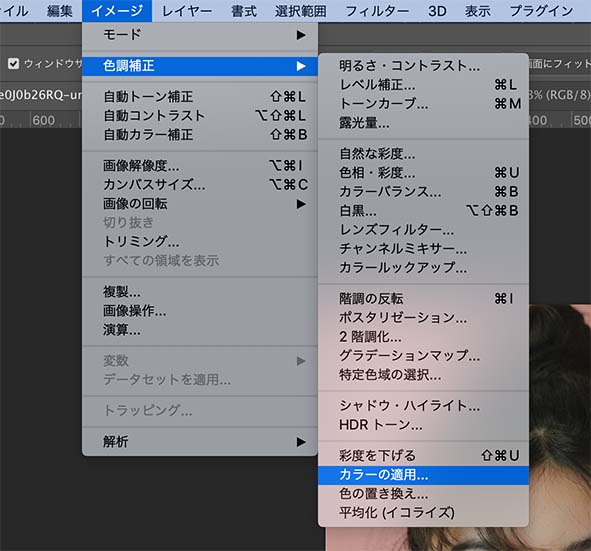
1つ目の色の変更の仕方は、カラーの適用という機能を使った変更方法。
上部メニュー「イメージ」→「色調補正」→「カラーの適用」を選択。

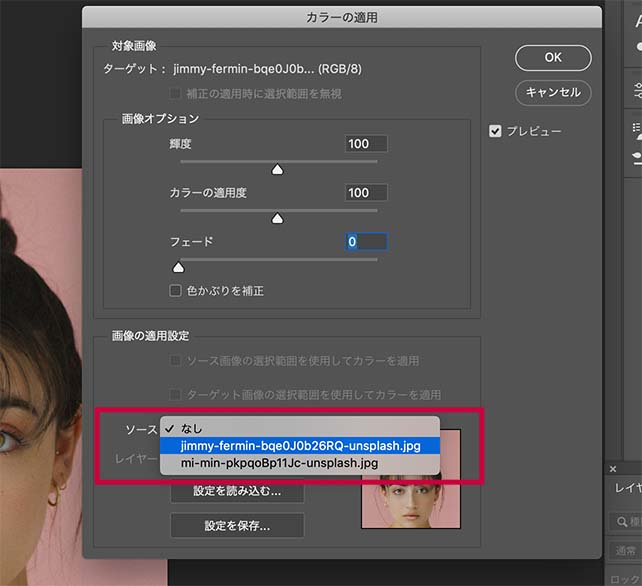
カラーの適用パネルが開くので、一番下のソースという項目のプルダウンから、合わせたい色味の写真を選択します。
このプルダウンには現在フォトショップで開いている写真が選べるようになっています。
今回は女性を、桜の写真の色味に合わせたいので、桜の写真の方を選択。

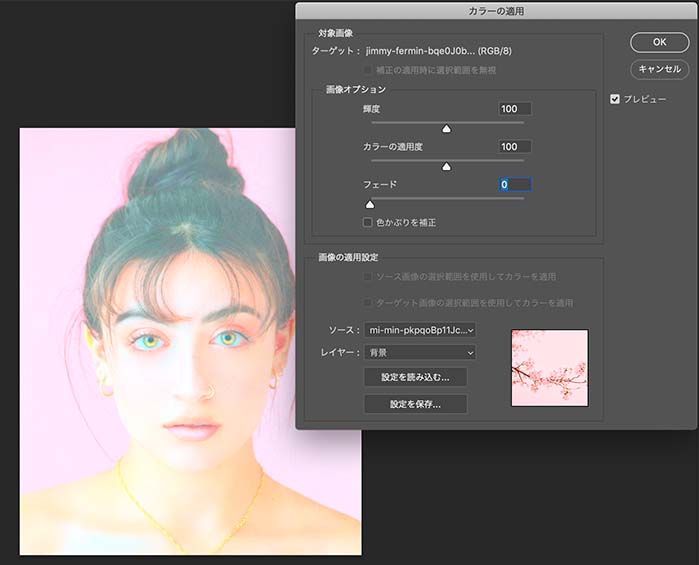
桜の写真の方を選択すると、女性の写真の色味が極度に変わっておかしいのでスライダーで調整していきます。

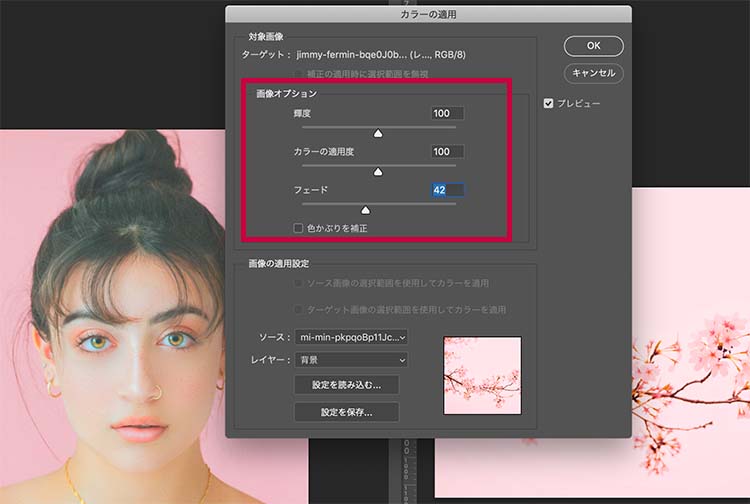
画像オプションのスライダーを調整します。

輝度:上げると写真があかるくなり、下げると写真が暗くなります。
カラーの適用度:上げると色が鮮やかに、下げると無彩色っぽくなります。
フェード:上げると自然な色味になっていき、下げると白っぽくなっていきます。
フェードのスライダーを触ることで自然な感じになるので、まずはフェードスライダーを上げていきます。
あとは、輝度とカラー適用度を画面を見ながら微調整していきます。

こんな感じで、くすんだ女性の写真が、明るく鮮やかになりました。
スクリーンと色相彩度で合わせてみる
2つ目は、描画モードのスクリーンと、色相彩度の調整レイヤーを使った方法です。
まず写真を複製します。

複製した上の方の写真を選択して、複製写真の描画モードをスクリーンに変更します。
これだけでだいぶ写真が明るくなります。
しかし、女性の色味が少し薄く彩度が無いので、女性の写真を少し鮮やかにします。

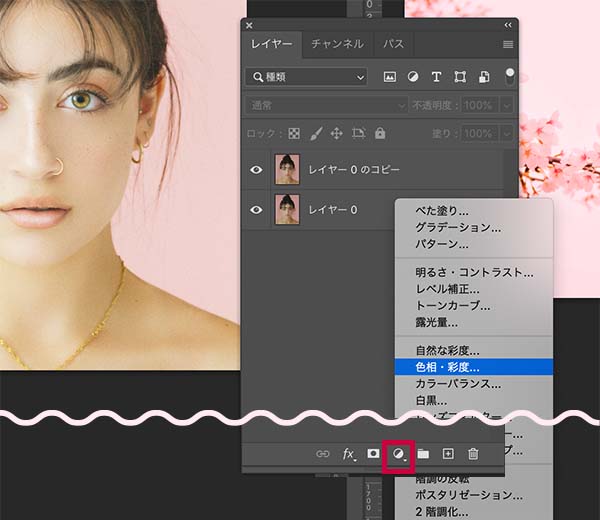
レイヤーパネルの下側の、調整レイヤー作成ボタンをクリック。
色相・彩度を選択して色味を調整します。

色相彩度パネルが開きます。
女性の背景のピンクに少し彩度を足したいと思います。
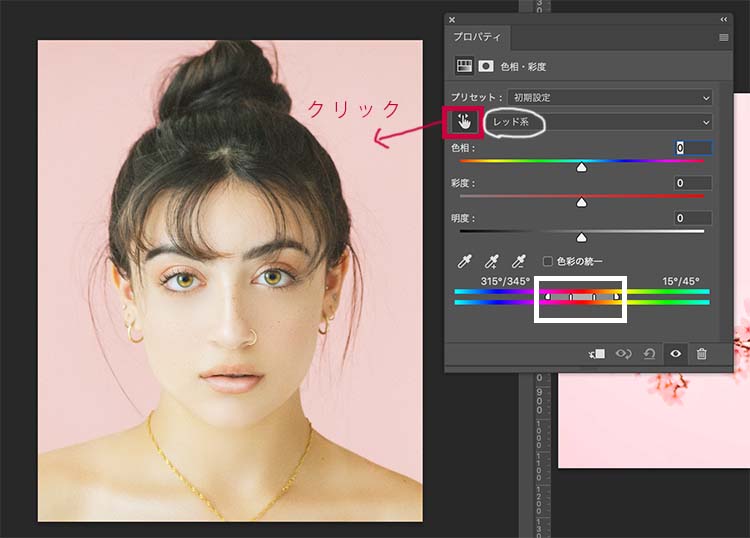
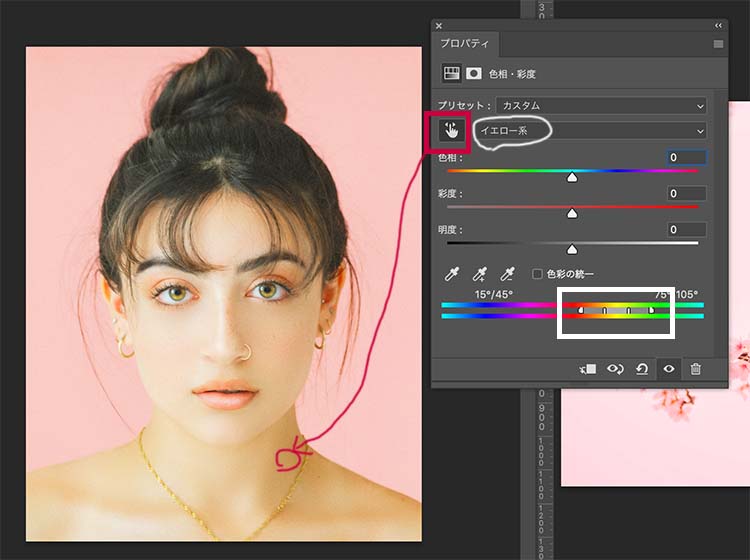
色相彩度パネルの上の方に、指のマークのボタンがあるのでそこをクリック。
スポイトマークに変わるので、写真の色を変更したい所をクリックします。

すると、色相彩度パネルの下の方のスライダーに、4つの印が現れます。(上部画像白い四角部分)
これは、変更する色の箇所を指定するためのものです。
先ほどスポイトでピンクの背景をクリックしたので、写真の中の赤系統の色味だけに変更が加えられるようになりました。指マーク横の項目もスポイトでピンクを選択したことによって、レッド系となっています。
つまり写真の中のレッド系の箇所だけ色変更がされる設定になりました。
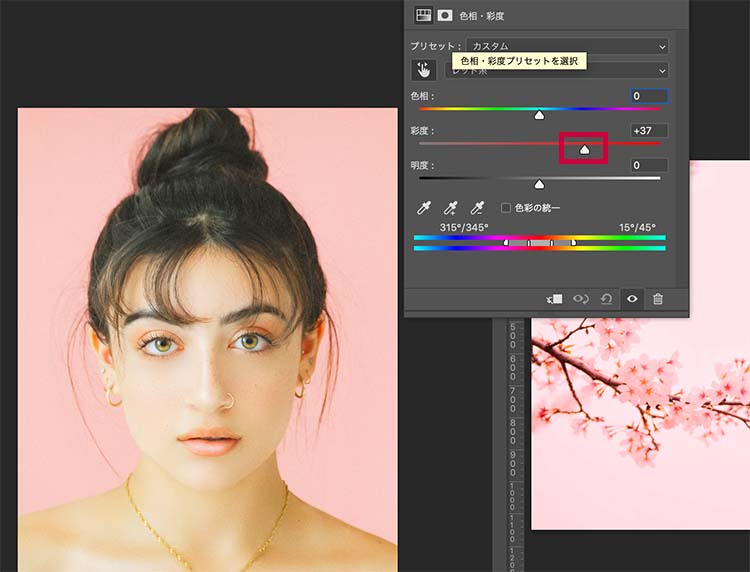
この設定で彩度のスライダーをあげてみましょう。スポイトで選択した、レッド系の彩度だけが鮮やかになります。
この写真の場合、レッド系は、背景のピンクと、唇、アイシャドウ部分がレッド系になるので、その部分が鮮やかになります。

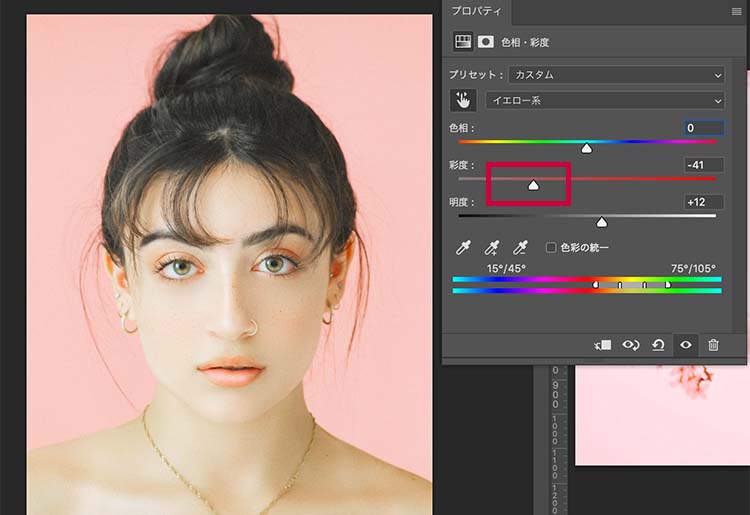
ピンクが鮮やかになりましたが、少し肌の黄色味が強いので、次は肌を白くしてみましょう。

色相彩度パネルの指マークをクリックしてスポイトマークにして、写真の肌の部分をクリックします。
スライダーに色の変更範囲がイエロー系で指定され、上部の項目もイエロー系という項目に変わりました。
これで彩度を落としていきます。肌の黄味が取れて、白い肌に変わりました。

こんな感じになりました。
女性に透明感が出て明るい印象になり、桜の写真の雰囲気に近づきました。

今回は、カラーの適用と、描画モードを使った写真同士の色の合わせ方を紹介しました。
なんかイマイチ色味が揃えられないな〜という時に今回紹介した方法も試してみると上手くいくかもしれません。