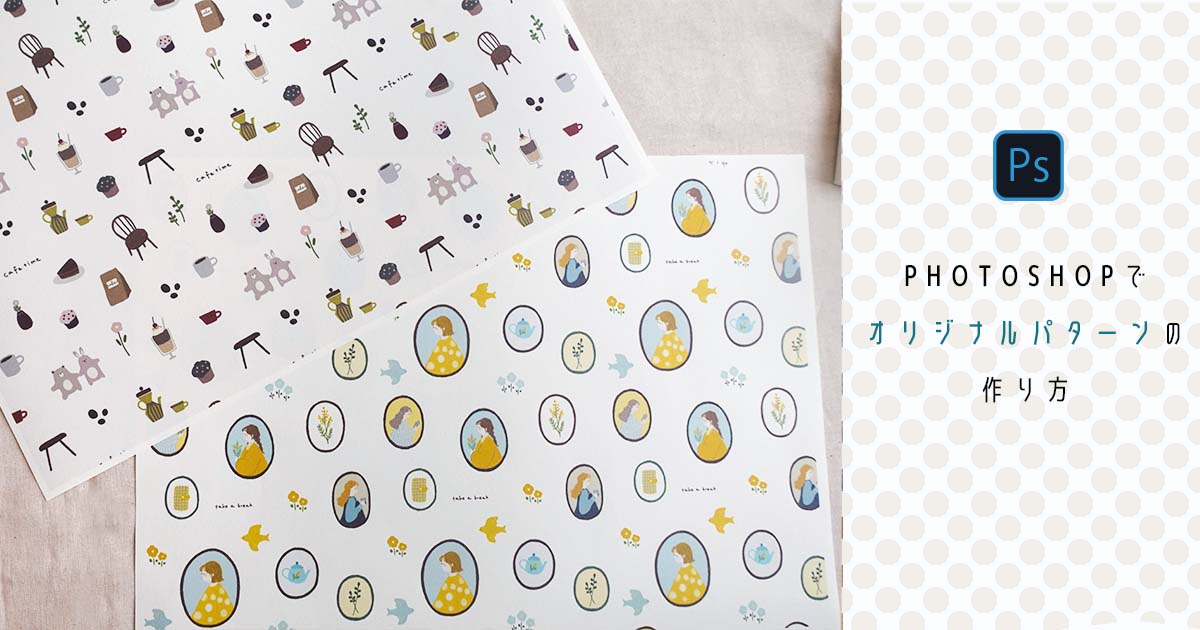
今回はフォトショップで作る、パターンの作り方を紹介します。
パターンプレビュー機能を使えば、簡単に自分のイラストでパターンデザインが作成できます。
すごく簡単なので、印刷してラッピングペーパーや、ブックカラーとしても使えます。
今回はそんなパターンの作り方を紹介していきます。

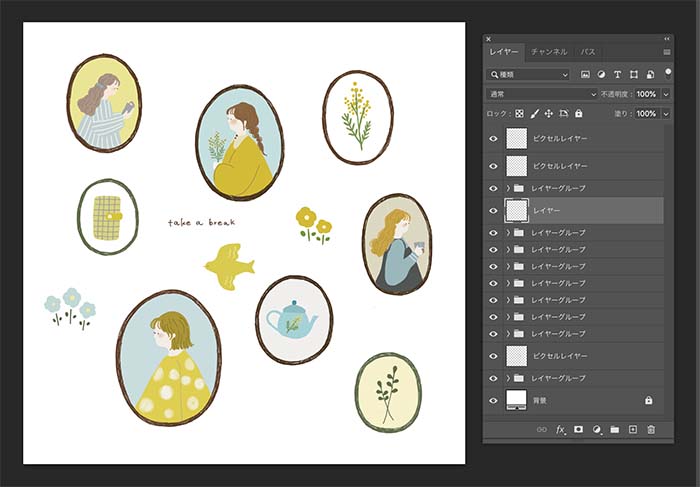
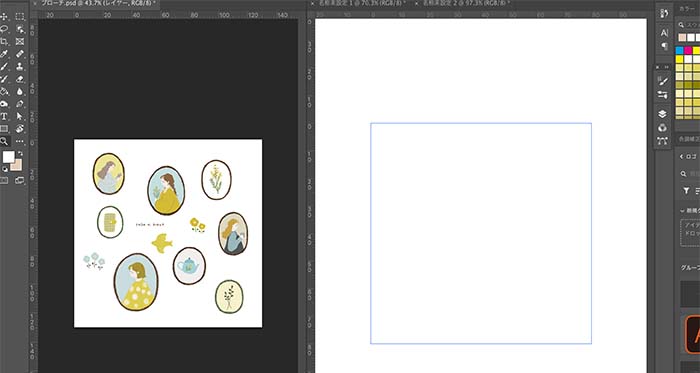
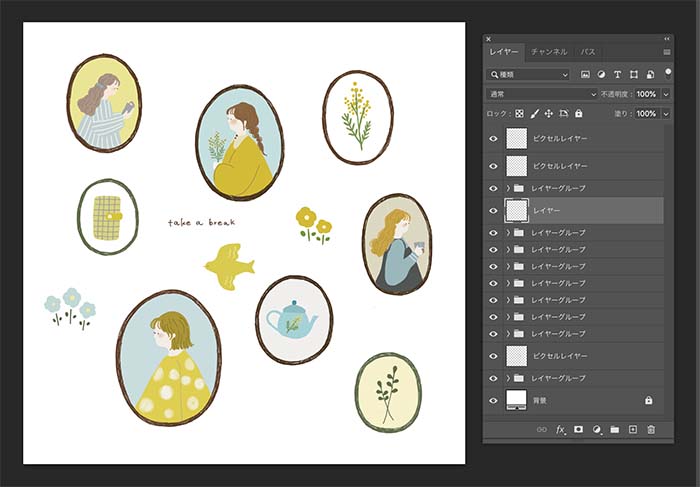
今回はこちらのイラストで、パターンを作成していきます。(図1)
イラストはアドビフレスコ で描いたもので、フォトショップで開きました。
イラストは、1個ずつグループフォルダに入れて、管理しやすくしています。
パターン作成START!

では、早速パターンを作っていきましょう。
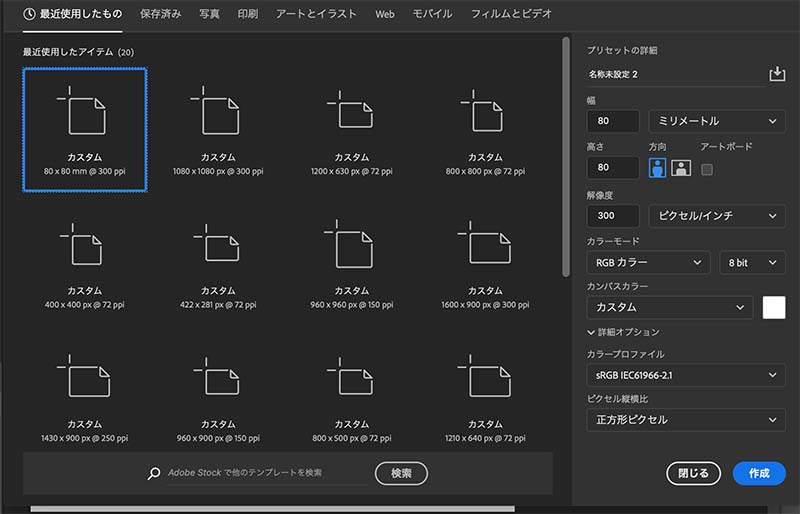
まず、新規作成で新しいキャンバスを作ります。
サイズは1パターン何センチ枠で作りたいかを考えて、サイズを指定します。
今回は、8㎝×8㎝の正方形サイズを1パターンとして作成します。(図2)
私は最終的に、A4サイズに印刷しようと思っているのですが、8㎝×8㎝のパターンがA4サイズの中で繰り返されるようなイメージです。

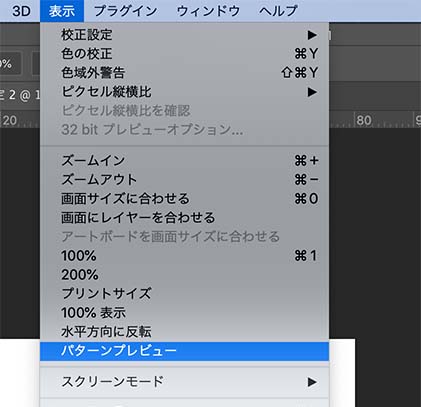
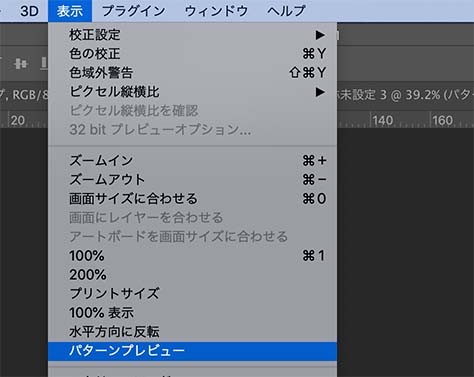
新規作成したキャンバスを開いたら、上部メニューの「表示」→「パターンプレビュー」を選択します。(図3)

上部のような警告が出たら、OKを押して次に進めます。(図4)

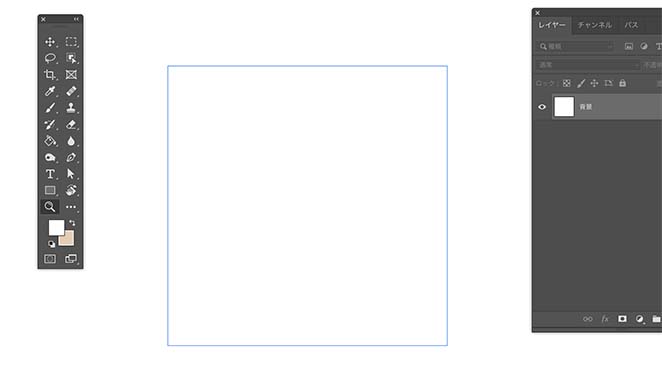
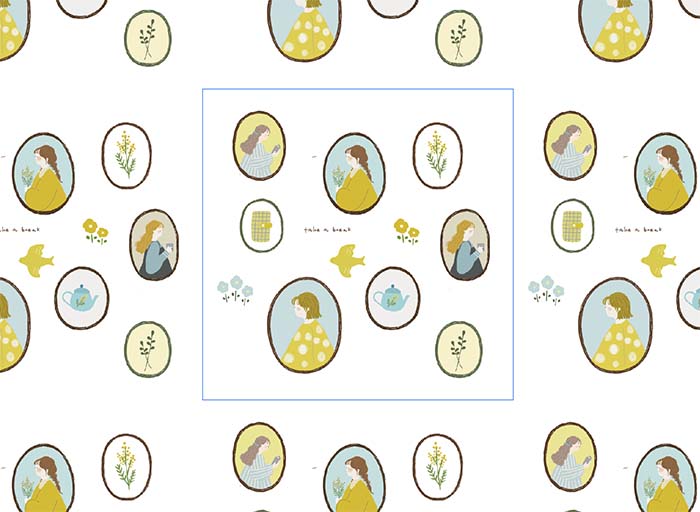
パターンプレビューを設定したら、上部画像のようにキャンバス内に青い線の四角が表示されるようになります。この中に自分の描いたイラストを配置していき、パターンを作っていきます。

パターンを作成して行く前に、画面が見やすいように、フォトショップのレイアウトを変更しときましょう。
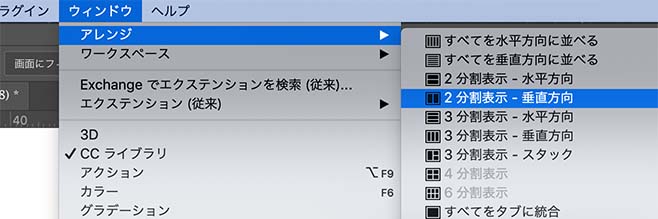
上部メニューから、「ウィンドウ」→「2分割表示-垂直方向」を選択。(図6)

画面が縦に2分割になり、画面の操作がしやすくなりました。(図7)

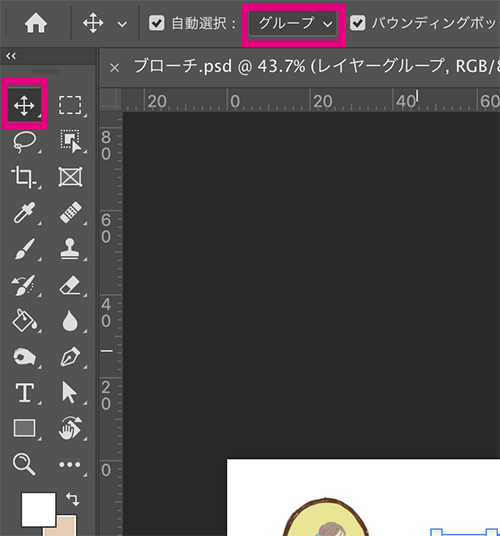
移動ツールを選択して、上部のプルダウンを開くと、レイヤーとグループが選べるのですが、こちらをグループの方に設定しておきます。グループにすることで、フォルダごと移動してくれるので便利です。(図8)

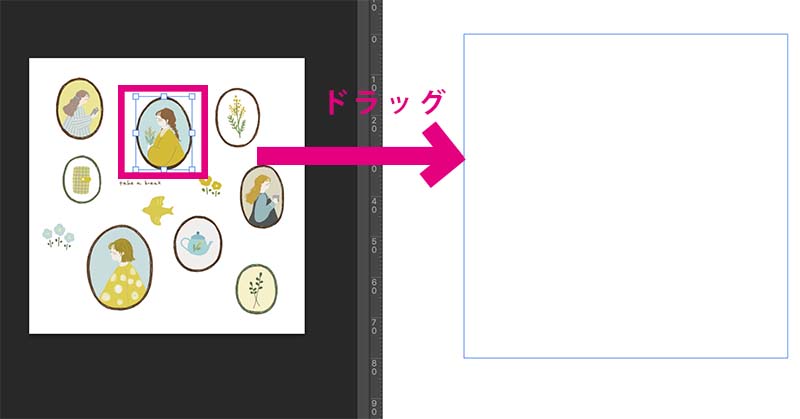
ではイラストを移動ツールで掴んで、そのまま右側にドラッグして持っていきます。(図9)

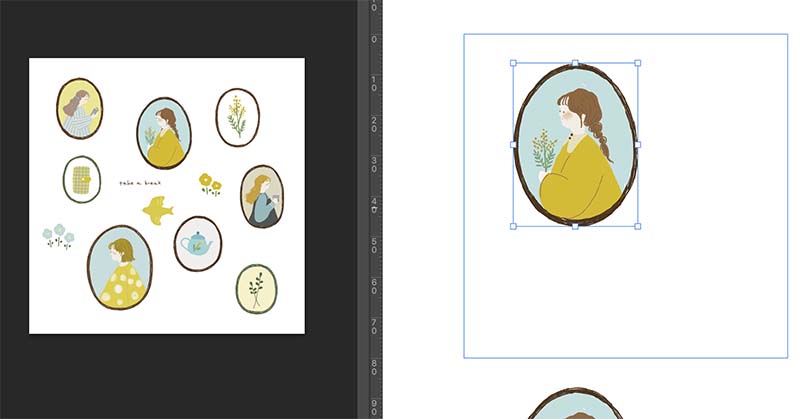
イラストが、青枠内に移動してくれました。(図10)
残りのイラストも移動していきます。
イラストを移動するときは青い枠内の中に収まるように移動します。

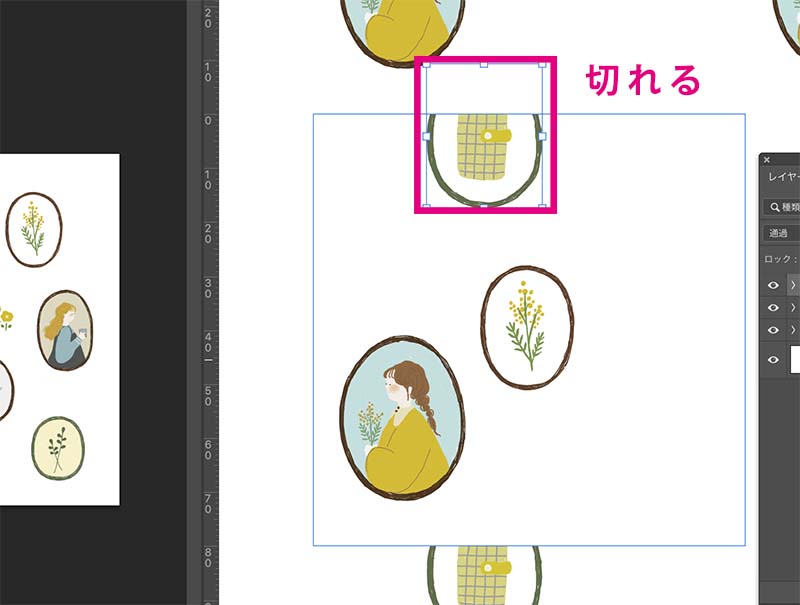
全体が枠内に入るように移動しないと、図11のようにイラストが切れてしまいます。
こうなると、縮小拡大しても切れたままになります。

なので移動するときは枠内に移動しましょう。(図12)

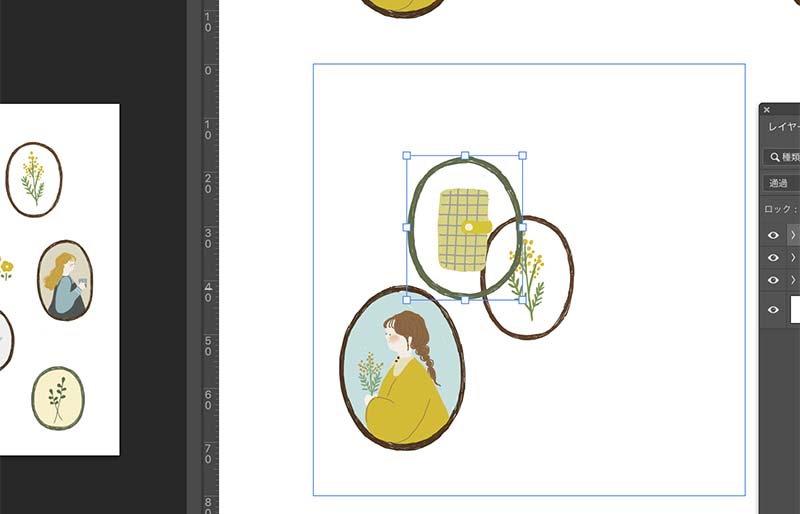
全てのイラストを移動しました。青枠の外側を見れば分かるように、パターンを自動的に作っていってくれています。
では次は、少し隙間が空いている所を埋めるために、枠内のイラストを複製して使ってみましょう。
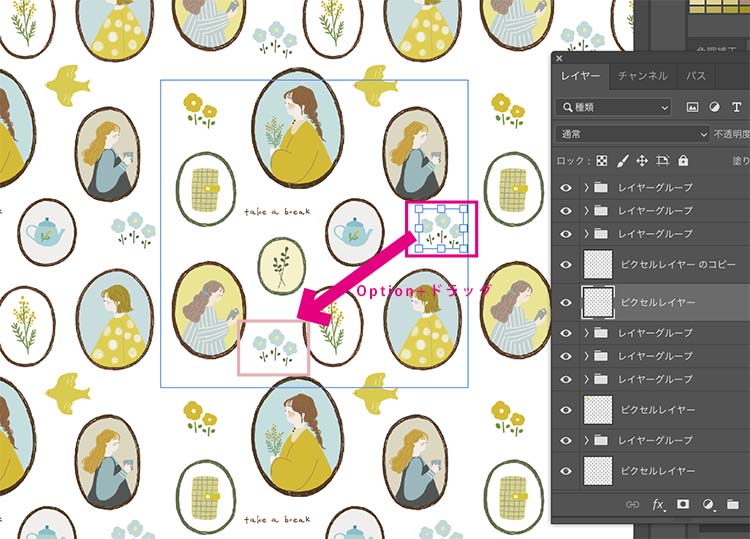
青いお花を複製します。(図13)

複製したいイラストをクリックして、optionを押しながら、ドラッグします。(図14)

お花が複製されました。(図15)
青い枠内がいい感じに配置できたら、ツールバーにある虫眼鏡マーク、ズームツールでキャンバスの全体のパターンの感じを見て、良いと思ったら、パターンに登録していきます。

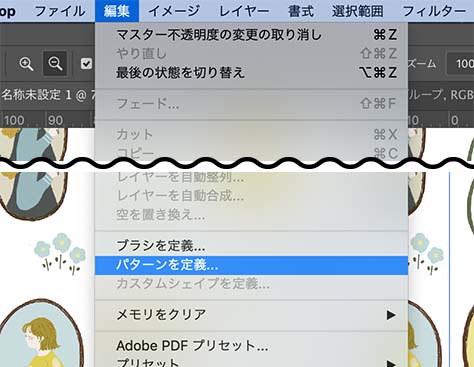
上部メニューから、「編集」→「パターンの定義」を選択。(図16)

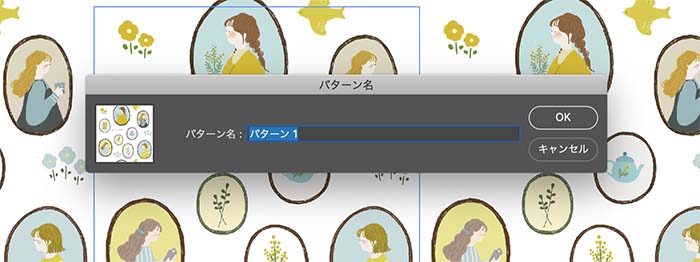
パターン名を入力します。(図17)

パターンが登録できたら、新しいキャンバスを新規作成しましょう。
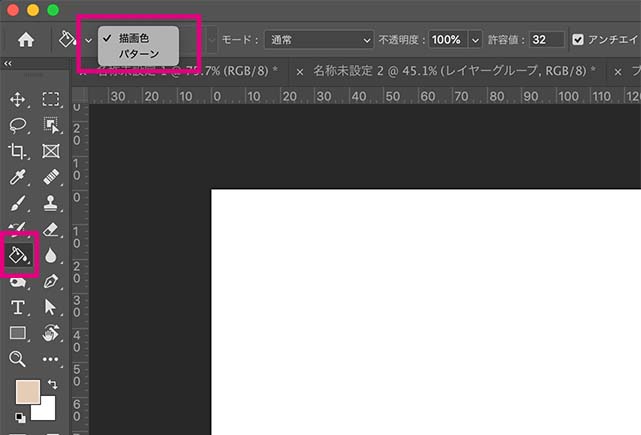
ツールバーから、塗りつぶしを選択して、上部の塗りつぶしのプルダウンから、パターンのほうにチェックを入れます。(図18)

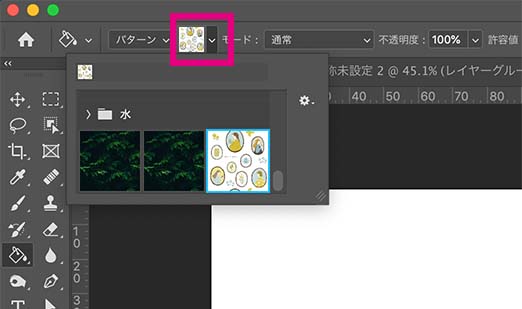
パターンにしたら、右隣にあるプルダウンから、先程登録したパターンを選択します。(図19)

塗りつぶしツールでキャンバス上にクリックすると、選択したパターンに塗りつぶされました。(図20)
先程は、背景を白にしたままパターンを作成しました。
これでパターン登録すると、背景の色を後から変えることが難しいので、パターン登録する前に背景を透明の状態でパターン登録します。

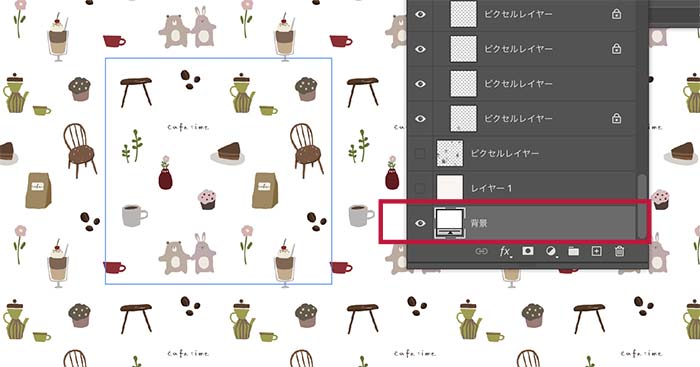
レイヤー1番下の背景の目のマークをつけて、パターン登録すると、背景の色ごとパターンが登録されてしまいます。(図21)

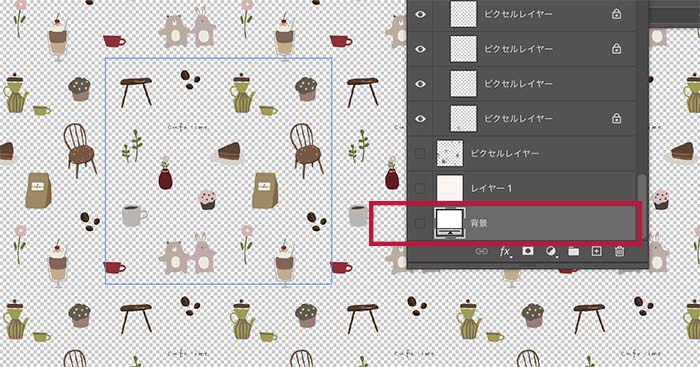
あとで色を変えたい場合は、背景の目のマークを非表示にして、パターン登録をします。(図22)

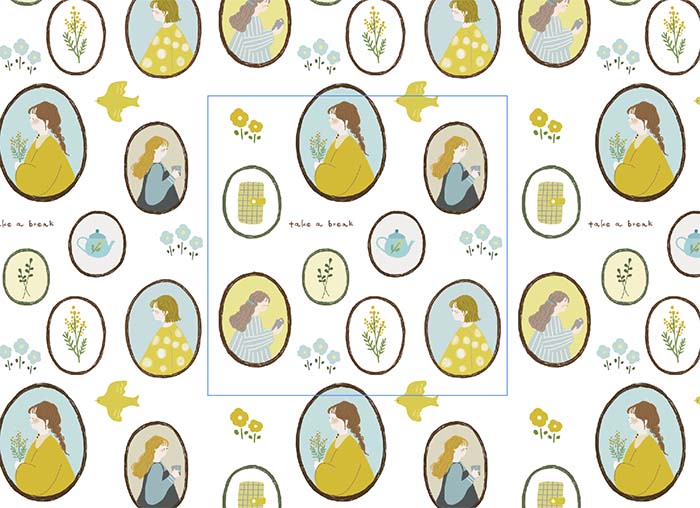
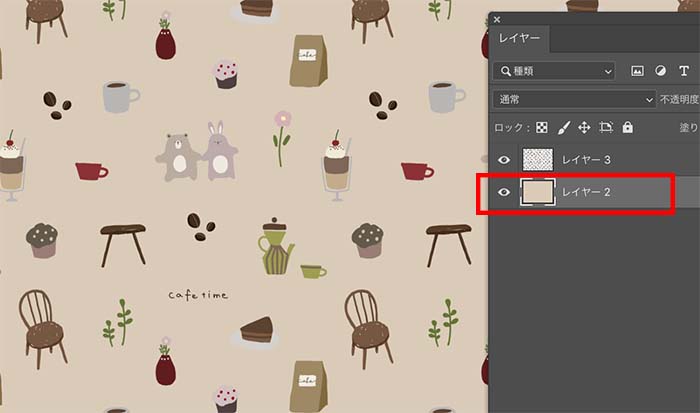
こうすると、新しいキャンバスでこのパターンを使用しても、背景に好きな色のレイヤーを入れて使うことができます。(図23)
もう少し簡単にパターンを作る方法。
先程、イラストのファイルとは別に、もう一つ新規ファイルを作成して、イラストをドラッグしてパターンを作っていきましたが、イラストファイル上だけでパターンを作成することも可能です。

イラストを描いたファイルを開きます。(図24)

上部メニューから、「表示」→「パターンプレビュー」を選択。

青い枠が出るので、この中で縮小拡大して配置することもできます。
この方法で作成する場合は、キャンバスのサイズを好みのサイズに調整してから(1パターンをどれくらいの大きさにするか)、パターンプレビューを実行するとよいです。

フォトショップで作成したパターンを、A4用紙に印刷してみました。
MDノートのカバーに。

以上フォトショップでのパターンの作り方でした。オリジナルイラストをパターン化して、是非使ってみてくださいね。